有人说在云计算工程领域,*难的部分是运维,因为管100台、1万台或是100万台机器,是完全不同的概念,你想机器少可以人管,机器多了还能靠人么,当然不能了。再则,运维系统不属于功能性的东西,常常因为用户看不见而被严重的低估。在8月份的“云计算运维的那些坑儿”那期在线培训中,VisualOps CTO王旭也谈过云计算运维的相关问题。但这里说的机房运维只是云计算运维的一个部分,事实上,随着云平台被越来越多的企业被认可和使用,越来越多的用户开始在云平台上部署自己的应用,如何在云平台上进行自动化运维也就被越来越多的企业所关注的难题。
云计算时代的运维和传统的运维到底有哪些不同?亚马逊AWS中国云解决方案架构师王毅表示传统层面的运维人员,接触的都是硬件,如服务器、设备和风火水电,但是在云时代,运维人员已经无法见到物理的任何设备。所以从这个角度看来,云计算时代的运维的手段和运维的目的都和传统的运维都是不一样的,因为运维人员不需要维护物理硬件的稳定和可靠性。
当然,上帝在开了一扇门的同时想必也是会合上一扇窗户。既然运维人员不再需要被束缚于物理硬件的稳定和可靠性,那新的问题就来了。云计算时代,也给用户带来了新的挑战。
在亚马逊AWS中国云解决方案架构师王毅看来,云计算带来的不同于传统运维的应用层面的三个挑战:
应用如何在云平台上实现应用的快速部署,快速更新,实时监控。云计算时代要求运维人员能够自动化地部署应用程序和所有支持的软件和软件包,然后通过生命周期阶段操作维护和管理应用程序,如自动扩展事件和进行软件更新等一系列的操作。如何快速创建和复制资源模板。有序地对资源模版进行资源配置和更新;如何在云端更加轻松的部署、配置和管理应用。如何利用工具轻松地在云中快速部署和管理应用程序,同时可以自动处理容量预配置、负载均衡、Auto Scaling和应用程序状况监控,这是对运维人员的新要求。面对这些挑战和变化,大部分运维人员开始了转型之路以应对时代的变化。谈到运维人员转型的建议,王毅认为传统的运维更多的是与物理设备打交道,很少接触操作系统甚至是应用程序的层面。所以他建议运维人员在云平台阶段应该更多介入软件部分,而且需要有代码基础。因为在云时代,infrastructure as code,所有对物理设备的操作都变成了代码。
有人说在云计算工程领域,*难的部分是运维,因为管100台、1万台或是100万台机器,是完全不同的概念,你想机器少可以人管,机器多了还能靠人么,当然不能了。再则,运维系统不属于功能性的东西,常常因为用户看不见而被严重的低估。在8月份的“云计算运维的那些坑儿”那期在线培训中,VisualOps CTO王旭也谈过云计算运维的相关问题。但这里说的机房运维只是云计算运维的一个部分,事实上,随着云平台被越来越多的企业被认可和使用,越来越多的用户开始在云平台上部署自己的应用,如何在云平台上进行自动化运维也就被越来越多的企业所关注的难题。
云计算时代的运维和传统的运维到底有哪些不同?亚马逊AWS中国云解决方案架构师王毅表示传统层面的运维人员,接触的都是硬件,如服务器、设备和风火水电,但是在云时代,运维人员已经无法见到物理的任何设备。所以从这个角度看来,云计算时代的运维的手段和运维的目的都和传统的运维都是不一样的,因为运维人员不需要维护物理硬件的稳定和可靠性。
当然,上帝在开了一扇门的同时想必也是会合上一扇窗户。既然运维人员不再需要被束缚于物理硬件的稳定和可靠性,那新的问题就来了。云计算时代,也给用户带来了新的挑战。
在亚马逊AWS中国云解决方案架构师王毅看来,云计算带来的不同于传统运维的应用层面的三个挑战:应用 如何在云平台上实现应用的快速部署,快速更新,实时监控。云计算时代要求运维人员能够自动化地部署应用程序和所有支持的软件和软件包,然后通过生命周期阶段操作维护和管理应用程序,如自动扩展事件和进行软件更新等一系列的操作。如何快速创建和复制资源模板。有序地对资源模版进行资源配置和更新;如何在云端更加轻松的部署、配置和管理应用。如何利用工具轻松地在云中快速部署和管理应用程序,同时可以自动处理容量预配置、负载均衡、Auto Scaling和应用程序状况监控,这是对运维人员的新要求。面对这些挑战和变化,大部分运维人员开始了转型之路以应对时代的变化。谈到运维人员转型的建议,王毅认为传统的运维更多的是与物理设备打交道,很少接触操作系统甚至是应用程序的层面。所以他建议运维人员在云平台阶段应该更多介入软件部分,而且需要有代码基础。因为在云时代,infrastructure as code,所有对物理设备的操作都变成了代码。
正如Joyent(公共云平台)的系统工程主管Ben Rockwood*近解释的那样:“客户可以随意启动应用程序,而我们可能视之为滥用。”曾有一回,由于客户帐户出现了貌似违规的活动,Joyent正打算关闭一个客户应用程序,但该客户的开发人员在*后一刻介入了。‘这些开发人员告诉我们,他们的内部IT人员很差劲,于是他们用私人信用卡启动了一个大项目。’”
由于众多用户竭力要求更快速、更频繁地部署,而且需要配置数量更多的资源,云计算为开发人员提供了一种诱人的机会,可以避开公司的IT运维部门。正如GigaOm网站的Barb Darrow引用Gartner的*近报告:“IT人员过去手握数据王国的钥匙,也就是说控制着哪些应用程序和数据在哪里运行,在哪些设备上运行。现在这一切都发生了变化――变化很大,这归因于IT消费化和这种计算能力的出现:即内部开发人员可以在亚马逊网络服务平台上启用计算能力,用小额现金支付,不需要经过IT部门的批准。”
云计算给IT运维带来新机会
由于全球经济形势依然不明朗,IT开支同样变得更加保守。云计算带来了潜在的竞争优势。云计算为各种各样的IT部门带来了机会,可以降低与内部部署型IT基础设施(软硬件)有关的风险。云提供商提供的解决方案通常提供按需计算资源、系统自动化部署及扩展,以及按使用量付费的定价模式。充分利用公共云计算提供商的共享式计算资源(软硬件),让许多公司得以节省IT基础设施成本。
Gartner副总裁兼研究员David Cearley说:“云计算是过去这两年席卷市场的一大技术潮流。它为一种新的IT方法创造了条件,这种新方法让个人和公司都可以选择如何获得或交付IT服务,不大着重传统软硬件许可证模式的限制。云计算对IT的方方面面以及用户访问应用程序、信息和业务服务的方式带来了相当大的潜在影响。”
而在传统环境下,IT运维部门重视稳定性和可靠性,保持数据中心现状,云计算则给IT运维小组指明了一个全新的方向。
为云时代重塑IT运维
IT运维团队需要转变,成为更具创新性的IT团队。出于如上所述的竞争原因和技术原因,通过IT部门分配各项资源再也行不通了。现在,业务部门需要开始对IT资产掌握更大的控制权。正如Susan Cramm指出:“关键在于实现转变,从IT服务交付给业务部门的模式,变成IT服务通过业务部门来交付的模式。”
云端需要IT运维
虽然对开发人员来说云计算潜力巨大,但这种影响具有的广度和深度并不确定,还需要IT运维团队来考察。配置和交付IT服务的速度将是云计算下一个时代的关键;服务的配置和交付一定要迅速,同时又不能扩大整个IT部门的规模。
这就意味着IT运维团队需要大变样,重新定义对云的做法,因为这将影响到有关人员、流程和工具。James Urquhart解释:“就在不久前,IT部门还在遵循以服务器为中心的运维模式;而云计算是一种以应用程序为中心的运维模式。”
IT运维OUT了,现在流行云运维
眼下IT运维领导需要改变做法。这意味着“少花钱多办事”,减少财务投入和组织变化,并作为一家小规模、迭代、灵活的组织来运行。云运维以应用程序为中心,这种特性将运维重心由基础设施转向应用程序。enStratus产品战略副总裁兼GigaOm云计算栏目的特约撰稿人James Urquhart解释:“如果你专注于在是否由你控制是未知数的环境下运行应用程序,就会专注于如何确保代码顺利运行,确保数据可用,确保配置切实可行,确保策略得到执行。还有,由于你唯一能控制的就是代码、数据、配置和策略,就得开始着眼于如何将性能和存活能力做入到应用程序本身当中。”
结合开发和运维的开发运维(DevOps)理念在云端会被放大,为开发和运维的工作方式提供一种更丰富的方法。云还重新组织了软件团队的传统结构,因而促进了这种关系。
部署向来是IT运维团队的一项任务;对许多企业组织来说,只有IT部门才可以在生产环境实施变化。而现在由于云计算的自我配置功能,部署任务可能交给使用基础设施即服务(IaaS)的开发团队。不过,IaaS也要求IT运维团队开发新的工具,实现部署自动化,这在功能复杂性和广度方面提高了标准。成功部署到云端需要开发和运维两边都要有相应的技能和知识。
云运维应对云计算今天面临的挑战
由于*近媒体大肆报道微软Azure和亚马逊网络服务故障,有人对公共云提出了担心,因而不敢依赖公共云。不过如果选择多家提供商,那样只会增添复杂性,而且难以跟踪了解多个云平台上的配置。Switch公司的数据中心技术执行副总裁Mark Thiele指出:“把所有鸡蛋都放在一只篮子里存在固有的风险,不管那只篮子做工有多精致或营销有多到位。任何单一技术平台都有这种风险,即某一个平台特有的问题可能会给整体带来不利影响。”
在云计算时代,IT环境变得越来越复杂,仅仅想在某一个时候了解IT环境里面发生了什么情况就是一大难题。Mike Vizard在ITBusinessEdge写博文道:“IT基础设施很快就会跨越公共云和私有云这两种计算环境。在另一个*端,敏捷开发的兴起意味着,一批新的应用程序及相关升级会变得具有持续性。当然,问题在于,不仅每次更新改变了应用程序的参数,应用程序的工作负载还会日益从一个虚拟机转移到另一个虚拟机。”
管理多个云
IT运维团队需要运用新的管理和监控技术来提供实时洞察力,深入了解部署到多个云平台上和内部部署型基础设施上的应用程序和服务的配置情况。这可以更严格地控制公共云平台(实际上就是外部IT基础设施)。“这类技术可以借助单一的统一视图,深入了解企业内外的IT基础设施,从而简化整体IT监控任务。智能化分析多个云平台上的变化,应该是这类监控技术的一个关键属性,以便高效地支持云的动态性。”
云运维将确保稳定性和性能
基于云的基础设施即IaaS取代不了IT运维。我们仍需要部署、监控、故障恢复、性能管理、操作系统维护、系统配置及更多操作,这些是IT运维团队从事的关键任务。开发团队简单地“换成”IaaS方法后,甭指望这些任务由云提供商来处理。敏捷开发面临的可扩展性和更大规模由开发运维和云(即云运维)来处理比较好。云运维让你可以提高服务器与管理员之比。这意味着,配置服务器不再是一个复杂而耗时的过程,而是可以像实际软件那样来配置。如果你的整个基础设施是虚拟化设施,由代码来控制,那么代码就可以知道其领域内出现的任何问题。
顺利采用新技术和新平台的能力至关重要,而彻底改造后的IT运维起到了关键作用。务必要考虑在没有落实治理和监管等机制的云环境下怎么会出岔子,以便帮助将应用程序从测试环境迁移到生产环境。所有云都需要一套强大的管理工具、更新颖的敏捷流程,以及准备好应对挑战以帮助实现部署自动化和管理部署的人员。
免责声明
本文内容来云头条,由捷云信通整理发布,主要目的在于分享信息,版权归原作者所有,内容仅供参考,如有侵犯您的权益或版权请及时告知,我们将在24小时内进行删除。
关于捷云
捷云信通依托阿里云以及自身私有云技术研发和在医疗行业宝贵经验积累,专注互联网云计算的技术创新,打造未来云计算全行业的新体验,努力成为中国一流的云计算(公有云,私有云,混合云)服务商。
1、对于传统企业内网运维和互联网运维,哪些技术和素质是两个运维团队都所必须具有的?
结实的技术基础,良好的日志检查、信息检控、巡检习惯,超强的责任心和处理问题的能力,跟得上行业技术更新、发展这对每个团队都是一样的。
2、企业内网运维和互联网运维人员,在面对新技术(硬件设备和软件技术)方面,有何区别,为什么?
面对新技术的学习我认为都是一样的,但是企业内的运维更看重成熟的、稳定性强、商业化程度高的技术,一般不会成为吃螃蟹的人,安全稳定是*位的;而互联网运维正相反,要时刻紧跟新技术,应用新技术,绿色、节能、高效、可用率*大化是优先的。
3、如何看待企业内网运维和互联网运维的区别,在云计算大潮下,他们真的会走到一起么?
会走到一起的.
自动化运维到来,运维工程师将何去何从?
互联网的应用,*大地方便了我们的生活,通过PC端,手机端等进行购物、订餐等早已不是什么稀奇事,然而在我们享受着这一便利的同时有没有想过是什么换来了我们如此的便利?在这背后是一家又一家的互联网公司提供的各种服务,我们在使用每个服务的时候都会去访问互联网公司的服务器,而为了正常访问,运维工程师需要很多人工操作,但面对海量爆发的访问,利用传统的运维技术应对也已经略显吃力。当然除了这些传统的运维技术,我们也并不是没有其他的应对方式。
我们可以用open_stack来完成虚拟化,用nagios,cacti,Ganglia等来进行监控,用puppet来进行批量操作,但当运用了这么多的软件,作为一个运维你能管理多少服务器?你招来的运维需要多长的时间来适应你各种软件?这都是互联网公司要进行考虑的问题。现在又出现一个*火的自动化运维语言的Python,那么究竟自动化运维和自动化运维语言Python给我们带来了什么呢?
既然说到Python,首先我们要对它有一定的了解,那么问题来了:
我们运用 Python 到底要完成什么工作呢?
针对我们的问题众网友、各路大神对此也给出了很好的解释。网友hx30067988说:“我们运用Python*终的目的是要实现自动化,Python是实现自动化的工具,我们通过Python将固定套路的工作流程通过Python编程进行封装,在通过Python组织和调用,实现机器的智能管理。简而言之就是把你工作的流程动作抽象成代码,让机器替你完成要做的工作,仅此而已。当然用python能完成的工作很多,比如自动化的工具,比如统计分析等等,python的魅力不单单在于他能很好的快速的开发工具,还在于他在数学建模中的优越性,毕竟python是数学建模工具之一,能简单通过数学建模实现高精度的数学统计分析。统计分析生成报告也是运维的工作之一。”
网友xkf01也表示:“python是一门黑客和geek很偏好的语言,只要你想基本上能做出任何应用软件。Google的好多应用都是基于python的,国内的豆瓣网好像就是纯pytyon开发的 。当然,感觉更偏向于写一些辅助工作和生活的小工具,要写很多方面集成的大产品,估计需要掌握的水平很高才行。”通过众网友的回答我想各位也对其有了一些初步的了解,看来诸位要想真正的熟练掌握还是要下一番功夫的。
那么在传统的运维技术已略显吃力的情况下,自动化运维是否能够取代现在的传统运维呢?
网友j_cle表示:“自动化运维是以后数据中心发展的大势,对于小的公司和团队效果不甚明显,但是对于规模庞大的公司来说如何有效的管理数千台上万台的服务器和网络设备,是一件很麻烦的事情,所以自动化运维在大的公司来讲,效果是非常显著的,但是前提是必须要做好自动化的部署工作。”
网友gary721400也表示:“ 这个问题,我认为要分两个方面来说:①对于大型企业,特别是互联网公司,这个是一定的,而且是一个必然的趋势。好像听说facebook的服务器,就几个人在维护,试想成千上万的服务器,如果单凭人为操作,非累到吐血不可;② 对于中小型企业,可能这个问题还不太明显;因为服务器可能就几台,人为或者自动的优势可能不太明显。”确实对此问题要视情况而定,各企业需根据企业规模的大小和自身的需求来判断是否需要自动化运维。
但是小编认为,就目前技术来讲,自动化运维想要完全取代传统运维时机并不成熟,网友lei8792yong说:“ 这里不能说*对取代传统运维,而是相辅相成的。只是大部分重复的工作,需要依靠自动化运维,少量而复杂的工作,还得靠传统运维。”
自动化运维和传统的运维相比,自动化运维的成本,分界岭又在哪里呢?
网友liuadam表示:“主要的分界岭在于:建立自动化运维管理平台。运维自动化管理建设的要先建立运维的自动化监控和管理平台。建立自动化运维管理平台就需要投入大量的人力资源成本,硬件设备成本。”
网友gary721400回应称:“这个和传统运维比较,还是有优势的;对公司来说,可能不需要专职的运维了,大大节省了人力成本;使用python语音来运维,能使用大量的第三方库文件,并且对C++等都有很好的连结性,对运维工程师来说,代码的量也不会太大,即使有人员替换,也能很好的衔接!”看来相对比来说成本方面自动化运维有利有弊,节省了人力的投入,但相对增加了技术资金的投入。
写在*后
很明显,自动化运维的出现会为运维工程师减轻相当一部分的负担。表面上看是有利于运维工程师的工作,但自动化运维的出现人力上的需求势必会大大减少,部分运维工程师可能会面临失业的危机,所以我想运维工程师的未来还是掌握在自己手中的,及时掌握*新技术,完善自己将会有更加广阔的空间,反之终将被运维行业淘汰,当然这只是本人的个人观点,到底自动化运维的发展究竟会怎样,让我们一起拭目以待吧!
————————————————
原文链接:https://blog.csdn.net/u010098331/article/details/52246255



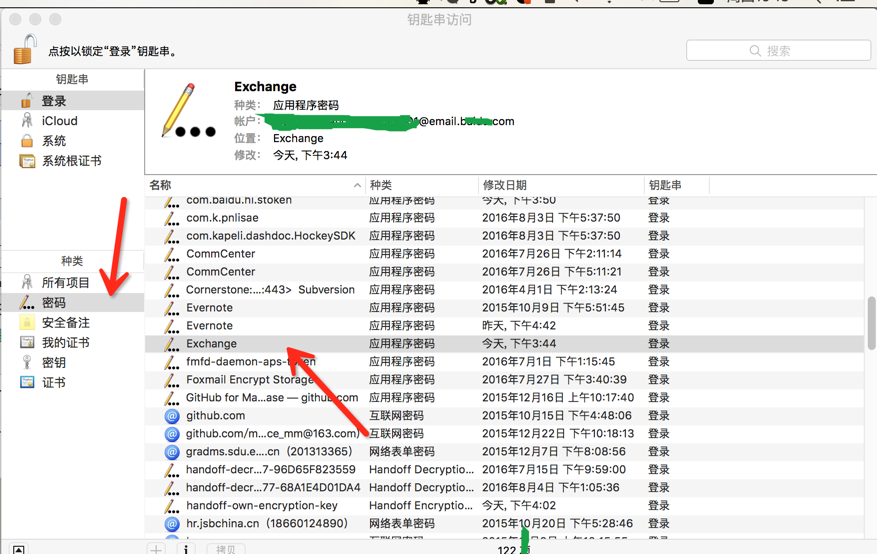
 删掉 Exchange 这一项
删掉 Exchange 这一项