引言
作为业务系统技术开发同学,面向当下:
- 首先应该是快速搭建业务通路,让线上业务跑起来,快速试错,解决生存问题;
- 第二步是在链路畅通、业务基本跑起来的基础上,如何支撑业务跑得更快,就需要解决快速增长问题;
- 第三步,在完成支撑业务快速增长的基础上,要进行精细化提升,通过在支撑业务快跑间隙挤时间打磨系统功能和体验,踏踏实实花时间去抽象能力,沉淀产品,提升效能;
同时我们也必须面向未来,如何在抽象能力以及沉淀了产品的基础上,把所承载和沉淀的业务能力快速输出,贡献给整个行业,或为整个社会商业生态提供基座支撑。面向未来,将平台产品进行 SaaS 化升级,真正将能力进行有价值开放输出是我们提前要布局的核心方向。
将平台产品进行 SaaS 输出,需要解决那些问题呢?这里尝试把核心问题列举一下:
1. 如何根据不同用户需求进行计算能力按需调度分配?(IaaS/PaaS)
2. 如何满足用户数据安全性要求,严格隔离不同用户的数据,使用户只能看到自己的数据?(PaaS)
3. 如何支持不同用户在标准的数据对象/数据模型上按需添加自定义的数据对象/扩展模型?(PaaS & SaaS)
4. 如何按照不同用户进行按需功能搭配组合,满足不同用户从基础到专业级不同业务场景需求?(SaaS)
5. 如何统一对平台产品进行升级而不影响用户已有数据及功能?(IaaS、PaaS、SaaS)
通过以上问题,我们可以看出,产品 SaaS 化输出的关键是如何对不同的用户通过标准+扩展能力按需进行算力、数据、安全、功能有效定制,支持多用户共性和个性的问题,即多租户的问题,同时也涉及到计费和服务水平等相关问题。我们下面来聊下上述问题的解题关键和解题思路:
- 第1个算力问题的核心是调度问题,弹性计算提供在 IaaS 层的统一算力调度能力,而 Serverless 则可以在 PaaS 层提供更高层次的算力调度能力。
- 第4个问题的核心是业务流程的抽象和业务功能的拆分。领域驱动设计以及服务化(微服务)在平台功能抽象拆分上提供了相对成熟的思路,催化了以纵向业务功能细分作为域划分的依据的服务化方案以及组织结构,主要诉求是在细分的业务功能服务基础上,能按需快速灵活的组合,从而支撑不同的业务模式,提供业务敏捷性,支撑业务创新求变。
当然反过来,由于纵向功能细分,业务功能域增多,整个业务链条上的咬合点越来越多,随之产生越来越多的数据来源冗余重复或者缺失,功能或者重合且各自发散,或者缺失,*终给整体业务带来较多数据和功能的不一致性风险。这样一来,不仅横向端到端的业务串联成本高,而且关键路径的风险收敛成本比较高,矛盾冲突点集中在各纵向域功能和数据咬合处,具体表现为:
数据上:
- 无主数据,有数据需求无 owner;
- 大量重复且不一致数据;
功能上:
- 部分业务功能缺失;
- 域之间存在业务功能重复且行为不一致。
到底是纵向切分域还是横向分业务模式拉平来做,这个问题没有标准答案,更没有*佳答案。只有根据不同的业务发展阶段及时动态调整试错,换言之,这是一个不断寻找相对*优解的动态过程。
弹性计算和 Serverless 解决了算力的问题,领域驱动服务化设计解决了功能的拆分和按需搭配组合的问题,那么剩下的核心问题就是数据了:如何以一套统一的数据架构,既能支撑多租户的数据安全性需求以及通用的数据存储,也能支撑用户扩展的自定义数据对象定义和模型变更,同时也要保证数据定义层面的扩展和变更不会影响自身和其他租户业务功能的可用性。我们来分析下可能的方案(暂不考虑按服务边界进行数据库拆分):
(1)统一的数据库,标准数据模型和扩展数据模型直接映射到物理表和索引:很显然,对于不同租户自定义的数据对象和数据模型要求是无法支撑的,物理数据模型会相互干扰、相互冲突直到无以为继。即使是对于所有租户完全标准的功能和数据存储,平台自身的标准模型升级的 DDL 也会对用户的可用性造成较大影响,所以显然是行不通的。
(2)如果为每个租户创建各自的数据库呢?各自租户拥有各自的数据库,可以满足用户数据安全隔离的需求,也可以满足各租户自定义的数据需求,看上去像是一种合理的 SaaS 数据方案。但是仔细分析,会发现有两个明显的问题:
- 如果用户需要修改或者扩展现有物理数据模型而进行的 DDL 操作,必然会影响线上业务的整体可用性,也可能会影响到标准数据模型,从而影响到线上功能使用。
- 如果用户可自定义对物理模型进行扩展和定制,当平台进行模型升级的时候,*容易产生物理模型的冲突,导致新旧功能异常。
- 由于用户在各自数据库存在各自定义的扩展和定制,则平台数据模型和功能升级需要针对不同的租户进行分别验证,存在*大的升级验证工作量和风险。
以上两种方案可行性低,我们从其中发现的问题是:平台业务系统的逻辑模型到物理模型的直接映射是造成问题的主要因素。既然物理模型的变更是平台不稳定的动因,那么我们是否能通过解耦业务逻辑模型和物理模型的映射关系来尝试解决这个问题呢?
既然问题已经定义清楚了,如何解决这个问题呢?通常我们解决架构问题的一个“万能”的方法是:增加一个层次,我们也来套用一次,增加一个层次(元数据层)来解耦逻辑模型到物理模型强映射的问题。
首先,我们需要对业务进行建模,对业务进行抽象,定义出业务逻辑模型,然后对模型进行二次抽象,定义出逻辑模型的定义数据,实现业务模型的数据化,即模型的元数据(The Metadata of the Logic Model ),将模型结构存储为数据,而不是直接对应的物理存储结构。
其次根据定义出的元数据进行统一抽象,形成元数据逻辑模型。
将元数据逻辑模型映射到元数据物理模型,对应实际存储结构。
通过对业务模型的变更,形成对元数据层的数据变更,而不是物理结构的变更,从而实现业务逻辑模型同物理模型的解耦。

很多事情说起来好像挺简单,实际上是一个非常巨大的系统工程,将其付诸实践是挑战非常大的事情,而取得踏踏实实的成功则更难。上述问题的解题思路是 Salesforce 的解题思路,而且 Salesforce 不仅取得了成功,也接近将其做到了*致,下面我们站在巨人的肩膀上来看看 Salesforce 如何通过元数据驱动的架构(核心是基础数据架构)来支撑多租户的 SaaS 业务平台。注意:由于 Salesforce 并未有对核心实现逻辑进行完全公开和说明,所以本文所整理的部分核心逻辑包含了作者的逻辑推理和解读,但是确实进行了逻辑验证和场景验证,如有纰漏和不全面的地方,欢迎讨论及指正。
 元数据驱动的多租户架构
元数据驱动的多租户架构
Salesforce 将 Force.com 定义为 PaaS 平台,Force.com 的基础就是元数据驱动的软件架构来支撑多租户应用。首先我来解释下什么是以元数据驱动的软件架构为核心。
一、多租户意味着什么
多租户的含义用一句话来描述就是:一个云平台,无数多个客户。
一个云平台的含义是:一个代码库,一个数据库,一整套共享的可扩展服务,包括数据服务、应用服务以及 Web 服务。
无数多个客户的含义是:每个客户都被分配一个唯一的租户 OrgID,所有的数据存储都是按照租户 OrgID 隔离的,所有的数据访问必须包含 OrgID,所有的操作也都是包含租户 OrgID 的,也就是所有的客户数据和行为都是被安全的通过唯一的租户 Org 进行严格隔离的。
每个租户/组织只能看到和定义按照自己租户 OrgID 隔离的自己版本的元数据和数据,而且只能执行自己租户 OrgID 所授权的行为,这样每个租户就拥有各自版本的 SaaS 方案。
二、元数据驱动意味着什么
元数据对于平台意味着平台数据的数据,对于租户意味着是关于租户数据的数据。
当用户定义一个新的用户表的时候,用户创建的不是数据库中的物理表,而是在系统态的元数据表中添加了一条记录,这个记录描述的是用户表的逻辑定义,是虚拟的,这个表并不在数据库中物理存在,而这条记录代表就是用户态的数据表。
当用户定义了用户表的一个新的字段时,用户并没有在物理表中创建物理字段,而是在系统态的元数据表中添加了一个记录,这个记录描述的用户表的字段组成的逻辑结构,是虚拟的,这个字段也不在数据库表结构中物理存在,而这条记录代表的就是用户态的用户表字段。
也就是通过存储在系统态的元数据表中的元数据记录作为虚拟用户的数据库结构。
三、元数据驱动的多租户整体架构
我们先来大概了解下元数据驱动的多租户的整体架构,整体架构大概分为 5 个逻辑层次:
1. 底层数据架构分为三个层次:
- *底层是数据层,存储了离散的系统和用户的业务数据,业务日常运营的数据存储在这里。
- 公共元数据层,存储了应用系统标准的对象和标准的字段定义,对底层数据的结构进行定义说明。
- 租户特定元数据,存储了租户自动的对象和自定义的字段定义,用于对底层的数据结构进行定义说明。
2. 通用数据字典 UDD(Universal Data Dictionary) 运行引擎层实现了应用对象到底层数据存储的映射,包含对象模型操作、SOQL 语言解析、查询优化,全文搜索等功能,我们常说的 ORM 功能也是其核心功能,但比其复杂的多。
3. 平台服务层提供 PaaS 层平台服务,提供应用对象模型的创建,权限模型创建,逻辑和工作流程创建以及用户界面的创建,包括屏幕布局、数据项、报表等
4. 标准应用层提供端到端的标准的业务应用功能。
5. 租户虚拟应用层,用户可以在标准应用层或者平台服务层之上定义自己特有的业务应用功能,满足自己特定的业务场景需要。

其中,底层数据架构是*为关键的平台基石(The Corner Stone),其核心运行引擎也是基于强大的底层数据架构基础上构建的。本文则以元数据驱动的多租户数据架构为核心来一一展开。
四、元数据驱动的多租户数据架构
下面我们具体来看下系统态的数据模型,基于 Salesforce 加上个人推理的元数据驱动的多租户数据模型。注意:由于 Salesforce 并未有对核心逻辑进行完全公开和说明,所以本文所整理的部分核心模型包含了个人的逻辑推理和解读,但是确实进行了逻辑验证和场景验证,如有纰漏和不全面的地方,欢迎讨论及指正。
Salesforce 云服务平台遵循的是面向对象的设计理念,所有的实体、实体关系以及实体的 CRUD 均是以对象的视角进行的,所以其元数据驱动的多租户数据模型的存储基本元素也是按照对象的颗粒度进行存储,源自于 OO 的对象间引用,同普通关系数据库主外键关系异曲同工,只是细节处理上不尽相同,请大家注意这一点。
1. 元数据驱动的多租户数据架构概览
首先,我们先来大概了解下元数据驱动的多租户模型的核心内容,元数据驱动的多租户的数据模型主要分为三个部分:元数据表、数据表和功能透视表。
元数据表用于存放系统标准对象以及用户自定义对象和字段定义的元数据,也就是系统和用户对象的逻辑结构,即对应于关系数据库中的虚拟表结构。元数据表主要包括Objects 表以及 Fields 表,是系统标准对象和用户对象定义数据的仓库,即元数据仓库。
数据表用户存放系统以及用户对象和字段的实际数据,实际的用户业务数据以及应用系统相关数据存放在这里。数据表包括 Data 表和存放大文本数据的 Clob 表,数据表存储了*大部分用户的实际数据,是一个巨大的用户业务数据仓库。
- 功能透视表(Specialized Pivot Tables)
功能透视表包含了非常关键的关系表、索引表、关系表以及其他特定用途表。例如关系表定义了对象间的关系,索引表解决虚拟结构索引的问题,这部分后续将进行详尽的介绍。

2. 元数据驱动的多租户数据架构详解
上一节粗略地描述了元数据驱动的多租户模型三大部分模型实体和基本作用,大家可能会比较疑惑,这么简单一个实体模型,怎么就起了这么个牛逼的名字,而且支撑了“一个云平台,无数个客户”。我们下面就对此模型的核心逻辑进行详细展开和推理说明,同时详细阐述以此模型为中心的服务来说明整个元数据层或者说 UDD(Universal Data Dictionary) 层的设计。
土话说:“没有对比,就没有伤害”。道理是相通的,用相似的事物进行对比是对理解客观事物比较好的方法,找出其相同点和共性的地方,找出其不同点和异样的地方,同时识别出是否有不可对比的方面。从各个方面去对比,则能更全面、更深入的了解客观事物。
下面我按照普通应用设计思路方式来定义一个简单直观的多租户 SaaS 数据架构方案示例,作为元数据驱动多租户数据架构方案的对比基准方案,用对比来更好的帮大家了解元数据驱动多租户数据模型及架构的设计逻辑。
(1)普通多租户 SaaS 数据架构方案示例(仅做示例)
- 多租户基本思路:每个租户一个数据库,提供数据库级别的租户数据隔离,平台提供标准应用功能模型,用户可以在各自数据库内定义以及修改各自的定义模型,所有模型采用数据库物理表、索引、主外键实现。不同的租户通过路由到不同的数据库来实现隔离。
- 域模型样例采用大家都熟悉的*小集的订单模型实现,包含商品、用户、订单和订单详情表。注意:此简化模型仅用做示意说明,和意图无关的大多数字段均省略,非严谨定义。

数据库物理表数据:Customer

数据库物理表数据:Product

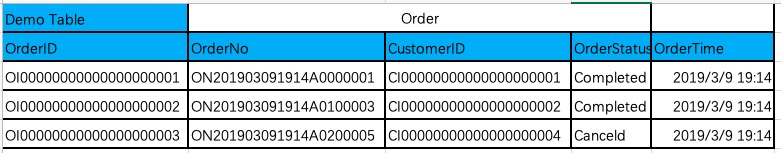
数据库物理表数据:Order
 数据库物理表数据:OrderItem
数据库物理表数据:OrderItem

Order 表同 OrderItem 为父子表,通过 OrderID 进行主外键关联;Customer 表同 Order 表为父子表,通过 CustomerID 进行主外键关联;Product 表同 OrderItem 表为父子表,通过 ProductID 进行主外键关联。
用户有执行 DDL 权限,可以在自己租户数据库内在进行扩展模型自定义,建立自定义的物理表,索引,关系等。
用户具有执行 DDL 权限,可以自定义数据库物理模型,会带来各租户的自定义数据模型大爆炸,会给后续平台模型定义升级冲突,造成模型升级的巨大的障碍
同时,由于系统标准模型和用户模型均为物理模型,未有做系统标准和自定义数据的有效隔离,如何保证平台应用的每一次升级必然会考虑对现有用户自定义模型的稳定性和可用性的影响,在自定义物理模型的情况下,不仅挑战巨大,而且包含巨大的回归验证的工作量,很难收敛。
当用户执行 DDL 时,通常会锁定数据库物理资源,当数据库数量非常巨大时可能会带来不可控的 downtime,对应用系统的可用性造成巨大的影响。如果数据库是每个租户各自独占,还只会影响到单个租户;如果是多租户共享数据库,则可能会影响到其他租户,影响是灾难性的。作为云平台服务商,不管是用户操作还是系统行为,我们都不期望我们的设计对用户系统的可用性造成影响,所以用户执行 DDL 的行为是否允许确实有待商榷,但是如果不允许,用户可扩展性在这种设计环境中必然受到一定程度的限制。
(2)元数据驱动的多租户数据模型(Metadata Tables)
前面章节描述了元数据驱动的多租户模型简单模型图,本小节详细解说下每个核心实体表的核心结构,同时已知资料部分较为简略,无法描述模型全貌和核心细节,为了模型完整性,整体数据模型包含了作者思路推理部分,用以来完整清晰地定义模型。当然由于所有模型都是主观的(subjective),仅代表个人观点,欢迎大家的不同的观点,一起讨论改进。
正如前面介绍“一个云平台”时提到,通过一个统一的数据库来支撑无数个租户,所以元数据驱动的多租户模型是基于一个共享数据库的前提。当然多租户实现设计多种多样,大家可以不拘泥此种。
1)元数据表之对象定义表:Objects 表

Object 系统表存储了每个租户为它的扩展应用对象定义的元数据,包含如下核心字段:
- ObjID:应用对象唯一标识,具有固定长度和格式。
- OrgID:应用对象所归属的租户 ID,用于统一共享数据库内的多租户数据隔离,通常和租户定义的域名对应。
- ObjName/Name:对象名称,用于系统配置和开发(developer name)。
- Label: 对象的显示名称。
除了用户自定义对象,系统的标准对象也是采用相同的方式进行定义的。
2)元数据表之字段与关系定义表:Fields 表

Fields 系统表存储了每个租户为他的扩展应用对象字段定义的元数据,包含了其所归属的应用对象的租户 OrgID,字段所属对象的 ObjID,字段定义标识 FieldID,字段名称FieldName,字段存储位置定义 FieldNum,数据类型 DataType。数据类型重要补充关联字段(DigitLeft,Scale,TextLength,RelatedTo,ChildRelationshipName)以及是否必选、唯一、索引标记,还有部分标准字段。Fields表非常关键,其不仅定义了普通的应用对象字段,包括基本信息和数据类型信息,而且通过特殊关系字段对不同应用对象之间的关系进行定义,详细说明如下:
- FieldID:此对象字段的唯一标识,具有固定长度和格式
- OrgID:其所归属的应用对象所归属的租户 OrgID
- ObjID:字段所属对象的 ObjID
- FieldName/Name:字段名,用于系统配置和开发(developer name)。
- Label:字段展示名称,用以展示给*终用户。
- FieldNum:对应到 Data 数据表的数据存储字段映射,暨 Data 表中 ValueX 字段中的X。
- DataType:指定此对象字段的数据类型包含普通类型:Number、TEXT、Auto Number、Date/Time、Email、Text Area等,也包含特殊的关系类型如:Look up关系类型、Master-Detail 关系类型等。
- DigitLeft 和 Scale:用于 Number、Currency、Geolocation 等数字数据类型的关联设定,例如定义了一个字段的 DateType 为 Number,则需要指定其整数部分的*大位数 DigitLeft 和小数部分的*大位数 Scale,两部分长度总和不超过 18 位。
- TextLength:当数据类型为 TEXT 时启用,用于指定 TEXT 类型的字符的长度限制。
- RelatedTo 和 ChildRelationshipName:这两个字段当 DateType 为关系类型(Look up,Master-Detail 等)时会启用,其中 RelatedTo 保存关联的应用对象 ID,ChildRelationshipName 用于保存父子关系中子方的关系名称,同一个父对象的子方的关系名称唯一,用于关系的反向查询。
- IsRequired:此字段数据保存时,是否校验值的存在。
- IsUnique:是否允许重复值。
- IsIndexed:此字段是否需要建索引。
- 其他字段:此处仅列举了说明模型所需要的字段,其他字段暂不进行列举,不列举原因和其重要性并无直接关联。
3)数据表(Data Tables)之关系数据表:Data 表

MTData 系统表存储了 MTObjects 和 MT_Fields 元数据表内定义的数据对象(表)所对应的数据,一一映射到不同的租户各自定义的表和表中的字段(对象和对象字段)。
- GUID:数据表的主键,用于存放每个应用对象实例的标识 ID。
- ObjID:其所归属的应用对象所归属的租户 OrgID。
- Name:应用对象实例名称。
- Value0….Value500:用于存放对象实例字段的数据,其 ValueX 中 X 值对应到 Fields 表中 FieldNum 定义,ValueX 存放的数据,不管原始数据类型、存储格式均为变长字符串格式。
4)数据表(Data Tables)之非结构化数据表:CLobs
MT_Clobs 用于存储大字符段的存储 CLOB,同时 CLOB 也存储在数据库外的索引结构中,用于快速的 Full-Text 文本检索。
3. 元数据模型核心实体关系图
我们在应用系统开发中,通常我们定义的数据结构包括数据表、表字段,索引通常都会直接定义在物理数据库中,创建物理的表和字段以及索引等。
但是在元数据驱动平台数据模型中,我们定义的用户表包括系统表都是逻辑表,其结构是虚拟的,用户表的定义存储在 Objects 表,对应的字段定义存储在 Fields 表中,实际用户数据存储在 Data 表中。特别注意的是,对象的引用关系定义也定义在 Fields 表中,以特殊数据类型方式来定义。(另:Relationships 表后面章节进行描述)。
从每个租户视角来看,每个租户都在一个共享数据库内拥有一个基于租户标识 OrgID 来隔离的虚拟的租户数据库。
元数据实体包括 Objects 和 Fileds 实体以及实际数据 Data 实体都包含租户 OrgID,这样就可以通过租户 OrgID 来天然隔离各租户的数据,当然不止这些实体,包括索引相关等透视表实体也使如此。

4、标准对象与标准字段
前面整体架构层次里提到了公共元数据层和标准应用层,公共元数据层提供了标准对象和标准字段的定义。
其中标准对象为每个租户提供公共端到端的应用的标准应用功能。

同时用户可以在标准的对象基础上扩展自定义的应用对象,满足自己的特定业务场景。__c 后缀代表自定义,后续详解。

而标准字段则提供给每个对象包括自定义对象的共同的字段,包含部分业务字段和非业务字段。

用户也可以在标准对象和自定义对象内自定义不同的字段,以满足业务需要。__c后缀代表自定义,后续详解。

5、对象关系类型
应用对象关系类型主要分为 Look up 和 Master-Detail 两种关系类型,其中 Look up 为弱的父子关系类型,Master-Detail 为强的父子关系类型,其特性对比如下。

6、元数据驱动的多租户数据架构示例
同样采用普通多租户 SaaS 数据架构方案中相同的域模型和示例数据作为参照进行说明,只不过在这里域模型不再对应到数据库的物理模型,而是对应到元数据所定义的虚拟数据库的逻辑模型。请前后对比两种模型对用户业务模型承载的差异和联系,以便深入了解元数据驱动的多租户数据架构。

对于 Tenant 租户 A00001,需要支撑相同的业务逻辑,需要定义相同的域模型,和普通的方案不同的是,这里采用元数据驱动的多租户数据模型来定义订单域模型和对应示例数据,其中域模型定义在元数据表(Metadata Tables)中,数据存储在 Data Tables 表中。
1)用户自定义对象 Product 的定义
Product 对象的基本信息定义在 Objects 表,作为 Objects 表的一条记录,通过 OrgID 进行不同租户数据隔离。Object 中的每一条记录都代表一个不同的对象。Objects 表的定义非常清晰,这里不做过多的解释,请参考 Objects 表介绍。

Product 对象的字段结构定义在 Fields 表,同时通过 ObjID 同 Order 对象定义进行关联,通过 OrgID 进行多租户数据隔离。
FieldID 格式为字段定义的标识 ID,用于区分每个字段定义,对于标准字段,则采用标准字段 ID,如 Name,则直接采用 Name 作为字段标识 ID,对于自定义字段,则元数据引擎自动生成 15 位的标准格式的 FieldID。其他字段定义请参考前面的 Fields 元数据表详细介绍。
下面详细描述一下 Product 对象中每个字段定义:
- 产品名称 Name 字段 为标准字段,数据格式为TEXT,长度为80。
- 产品编号 ProductNo 为自定义字段,数据格式为 TEXT,长度为 22,FieldNum 为 1 对应 Data 表存储字段 Value1,存储格式为变长字符串。
- 产品价格 ProductPrice 为自定义字段,数据格式为 Currentcy(此格式类似Number,不同是带币种),整数*大长度 DigitLeft:16 位,小数位*大精度Scale:2 位,FieldNum 为 2 对应 Data 表存储字段 Value3,存储格式为变长字符串。
- 状态 ProductStatus 为自定义字段,数据格式为 TEXT,长度为 20,FieldNum 为 3对应 Data 表存储字段 Value3,存储格式为变长字符串。

2)用户自定义对象 Customer 的定义
Customer 对象的基本信息定义在 Objects 表,作为 Objects 表的一条记录,通过 OrgID 进行不同租户数据隔离。Object 中的每一条记录都代表一个不同的对象。Objects表的定义非常清晰,这里不做过多的解释,请参考Objects表介绍。

Customer 对象的字段结构定义在 Fields 表,同时通过 ObjID 同 Order 对象定义进行关联,通过 OrgID 进行多租户数据隔离。
下面详细描述一下 Customer 对象中每个字段定义:
- 用户名称 Name,必选标准字段,不过多解释。
- 用户编号 CustomerNo 为自定义字段,数据类型为 TEXT,长度为 22,FieldNum 为 1 对应 Data 表存储字段 Value1,存储格式为变长字符串。
- FirstName 和 LastName 为自定义字段,数据类型为 TEXT,长度均为 20,FieldNum 为 2,3 对应 Data 表存储字段 Value2 和 Value3,存储格式为变长字符串。
- 用户昵称 Nick Name 为自定义字段,数据类型为 TEXT,长度均为 20,FieldNum 为 4 对应 Data 表存储字段 Value4,存储格式为变长字符串。
- 用户登录名 LoginName 为自定义字段,数据类型为 TEXT,长度均为 20,FieldNum 为 5 对应 Data 表存储字段 Value5,存储格式为变长字符串。
- 用户状态 CustomerStatus 为自定义字段,数据类型为 TEXT 或者 PickList,长度为 20,FieldNum 为 6 对应 Data表存储字段 Value6。为简化起见,状态字段暂定义为 TEXT,对应 Data 表存储字段 Value4,存储格式为变长字符串。

3)用户订单 Order 逻辑表的定义
Order 对象的基本信息定义在 Objects 表,作为 Objects 表的一条记录,通过 OrgID 进行多租户数据隔离。Objects 表中的每一条记录都代表一个不同的对象。

Order 对象的字段结构定义在 Fields 表,同时通过 ObjID 同 Order 对象定义进行关联,通过 OrgID 进行多租户数据隔离。
下面详细描述一下 Order 对象中每个字段定义:
- 订单编号 OrderNo 为自定义字段,DataType 数据格式为 TEXT,长度为 22,FieldNum 为 1,对应 Data 表存储字段 Value1,存储格式为变长字符串。
- 关系字段 Customer 为自定义关系字段,DataType 类型为弱类型 Look up 关系,关联到父对象 Customer,则 RelatedTo 列存储 Customer 的 ObjID:01I2v000002zTEZ,对应的 FieldNum 为 2,则 Customer 对象实例 GUID 存储在 Data 表的 Value2 列。ChildRelationshipName 列存储对象父子关系中子关系名称:orders,用于对象关系中从父对象实例数据反查子对象实例数据。
- 订单状态 OrderStatus 为自定义字段,DataType 类型为 TEXT,长度为 20,FieldNum 为 3,则状态存储在 Data 表的 Value3 列。为简化起见,状态字段暂定义为 TEXT。
- 下单时间 OrderTime 为自定义字段,DataType 类型为 Date/Time,FieldNum 为4,则下单时间存储在 Data 数据表的 Value4 列。

4)用户订单行 OrderItem 逻辑表定义同样的,OrderItem 对象的基本信息也以一条记录的信息定义在 Objects 表,通过 OrgID 进行多租户数据隔离。Objects 表中的每一条记录都代表一个不同的对象。

OrderItem 的字段结构也定义在 Fields 表,通过 ObjID 同 OrderItem 对象关联,通过 OrgID 进行多租户数据隔离。
下面详细描述一下 Order 对象中每个字段定义:
- 关系字段 Order 为自定义关系字段,DataType 类型为强类型的 Master-Detail 关系,关联到父对象 Order,则 RelatedTo 列存储 Order 对象的 ObjID:01I2v000002zTEj,对应的 FieldNum 为 1,则 Order 对象实例 GUID 存储在 Data 表的 Value1 列。ChildRelationshipName 列存储对象父子关系中子关系名称:OrderItem(s),用于对象关系中从父对象 Order 实例数据反查子对象实例数据。
- 关系字段 Product 为自定义关系字段,DataType 类型为弱类型的 Look up 关系,关联到父对象 Product,则 RelatedTo 列存储 Product 对象的 ObjID:01I2v000002zTEU,对应的 FieldNum 为 2,则 Product 对象实例 GUID 存储在Data 表的 Value2 列。ChildRelationshipName 列存储对象父子关系中子关系名称:OrderItem(s),用于对象关系中从父对象 Product 实例数据反查子对象实例数据。
- 商品实际售价 ItemPrice 为自定义字段,DateType 类型为 Currentcy(此格式类似 Number,不同是带币种),整数*大长度 DigitLeft:16 位,小数位*大精度 Scale:2 位,FieldNum 为 2 对应 Data 表存储列 Value3,存储格式为变长字符串。
- 商品购买数量 Item Quantity 为自定义字段,DataType 类型为 Number,整形长度为 18 位,无小数位数,FieldNum 为 4,对应 Data 数据表存储列 Value4。
- 订单明细状态 OrderItemStatus 为自定义字段,Datetype 类型为 TEXT,长度为 20,对应 FieldNum 为 5,对应 Data 数据表存储列 Value5。为简化起见,状态字段暂定义为 TEXT。

5)对象 Schema
定义好的用户应用对象 Schema 如下图

6)数据表 Data 表用户数据存储
前面提到了用户自定义的应用对象以虚拟结构的方式存储在 Objects 和 Fields 表中,那么用户定义的应用对象 Product、Customer、Order 和 OrderItem 里的数据存储在哪里呢?答案是 Data 表,用户定义的对象的数据均会存储在 Data 表中,每个用户定义对象实例(或者近似称为用户表记录)数据以 Data 表中一条记录的形式存在。Product、Customer、Order 表的数据记录均存储在 Data 表,OrderItem 也亦是如此。
其中,GUID 作为每条数据记录暨是每个对象实例的全局唯一标识,OrgID 进行多租户数据隔离,ObjID 同 Objects 表关联代表具体哪个对象定义。这里重点提一下,Fields 中定义的对象字段在 Data 表中的存储,其中 Fields 表中 FieldNum 非常关键,它对应了对象实例字段在 Data 表中的具体存储位置,FieldNum 对应数字决定着数据存储在 Data 表中的哪个 ValueX 列。前面每个对象结构定义都对 FieldNum 对应 Data 的进行了说明,对象字段 FieldNum 可以不按照顺序来,只要 FieldNum 没有占用,可以任意对应,当然按照顺序是比较好的实践。
再举例来说:
- Order 对象的 Customer 关系字段定义在 Fields 表中,其 FieldNum 为 1,则其在 Data 表中存储的位置,就是是 Order 对象实例在 Data 对应的记录中 Value1 这个字段所存储的值,存储的值为 Customer 对象实例 GUID,也就是:a062v00001YXEKuAAP、a062v00001YXEKzAAP 等。
- OrderItem 对象的 Product、ItemQuantity 字段定义在 Fields 表中,其对应的 FieldNum 分别为2、4,则其在 Data 表中存储的位置,就是 OrderItem 对象在 Data 对应的记录中 Value2、以及 Value4 所存储的数据,也就是:a052v00000jbgEQAAY、2以及a052v00000jbgMqAAI、3 等记录。



7、通用的存储,按需转换 —Data 表数据类型与存储
我们看了元数据驱动的多租户模型的核心关系,明白了用户自定义表(包括应用系统表)以及表结构是在 Objects 和 Fields 进行虚拟定义的,也清楚的知道了系统以及用户表的数据是作为一条条记录存储在 Data 表中的,那么我们下面来看下不同的数据类型如何在 Data 中进行存储的呢?
在 Fields 表中,可以采用任何一种标准的结构化的数据类型,如 text,number,date,以及 date/time 对用户表字段进行定义,也可以采用特殊结构的数据类型对字段类型进行定义,如下拉框 picklist,系统自增字段 autonumber,公式列(只读的公式推导列),布尔多选框,email,URL 以及其他的类型,当然也可以通过系统应用来对 Fields 中的自定义字段进行强制约束包括是否必须非空以及掐校验规则(如符合特定格式,符合特定值范围等)。
上述的各种不同字段格式数据都是存储在 Data 表中的 ValueX 列中的,Data 表中包含 500 个数据列,称为弹性列,用来存储用户数据和系统数据,也就是对应到 Objects 表和 Fields 表对应的虚拟表结构所要承载的数据。
特别的,所有弹性列都用了一个可变长度的字符串类型,以便于他们可以存储任何结构化类型的应用和用户数据(字符串,数字,日期等)。
正是因为弹性列把所有不同的数据类型拉平来存储,所以任一弹性列可以对存储任何对象的任何类型的属性来存储,用户可以指定不同的对象的不同属性对应的不同的存储弹性列,当然同属于相同对象的实例的属性对应的弹性列是一致的。一个弹性列可以存储来不同的格式的数据,前提条件是这些数据属于不同的对象的不同属性。例如:上一节示例中,Data 表的 Value2 列可以存储 Order 表的日期格式的 OrderTime 数据,也可以存储 OrderItem 表的格式为字符串的 OrderID 数据。

如上所述,弹性列用通用数据类型暨可变长字符串来存储所有类型的数据,这样就可以在不同的用户表字段间共享相同弹性列,即便它们的数据类型各异。
既然所有的数据全部用通用的可变长字符串来存储,那么应用逻辑处理需要不同的数据格式时候怎么办呢?具体做法如下:
当应用系统需要从弹性列读取和写入数据时候,UDD(Universal Data Dictionary) 层暨元数据运行引擎会用底层数据库系统数据转换函数(如 Oracle 数据库的TONUMBER,TODATE,TO_CHAR 函数)按需对数据格式进行转换,将字符串格式转换成对应的数据格式(数字,日期等)。
如果存储非结构化的大文本块数据怎么办呢?模型支持对Clob大字段的定义,对于在 Data 表中具有 CLob 数据的每一行数据,系统将其存储在 Clobs 透视表中,并按照需要同 Data 表的对应数据对象实例记录进行关联。
8、多租户索引透视表 (Pivot Tables)
1)Indexes 透视表
大多数结构化的数据存储在 Data 表内,如前面提到的,所有这些不同类型数据都是以可变字符串的形式存在 ValueX 列里面如各种数字以及日期等全部都是以可变字符存储的,这样虽然对于对象实例各种字段的存储确实非常灵活,不同的列可以存储不同类型的数据,即使同一 ValueX 列不同的对象也可以存储类型的数据,但是这样带来一个巨大的问题,由于不同的数据类型以可变字符串的方式存储在同一列内,你没办法利用底层数据库索引的能力对其进行排序,ValueX 列的数据都是一种按照离散的顺序来存储的。传统的数据库依赖原生的数据库索引来快速在数据表内定位到符合查询条件的记录。而按照 Data 表ValueX列的数据存储情况,在 Data 表建立 ValueX 列的索引来支撑数据快速查询是不现实的。
所以解决办法就是建立另外的透视表叫做 Indexes 索引表,并把数据拷贝出数据表并转换成原始的的数据类型,并存储到Indexes索引表列内,如原来是整形的数据以可变字符串的格式存储 在ValueX 列中,拷贝到 Indexes 表之前通过函数将其转换为原始的数据类型,在存储到 Indexes 对应的 NumValue 列内,以方便建立索引,Indexes 表包含强类型的索引类,像 StringValue,NumValue,DataValue,用来定位对应数据类型的字段数据。

Indexes透视表的字段说明如下:
- OrgID:其所归属的应用对象所归属的租户OrgID
- ObjID:字段所属应用对象唯一标识
- FieldNum:对象字段存储位置
- ObjInstanceGUID:对象实例唯一标识
- StringValue:强类型的字符串列
- NumValue:强类型的数字列
- DateValue:强类型的日期列
下面的 Indexes 表示例包含对字符、数字和日期性数据的索引需求支持,数据来源于前面的 Data 表数据。



Indexes 表的底层索引是标准的,采用非唯一性的数据库索引。当做对象检索查询的时候,实际上不是在Data数据表上做查询,而是在 Indexes 索引表上做的查询,获取到OrgID,ObjectID 以及 GUID,然后再返回数据表获取数据。也就是当系统查询条件包含对象实例的结构化的字段时,系统查询优化器采用 MT_Indexes 来帮助优化相关的数据访问操作。
2)Unique Indexes透 视表
由于 Data 数据表的多数据类型的无差别存储,无法在 Data 数据表建唯一性的索引供用户来使用对对象字段值进行唯一性校验。为了支持用户对象自定义字段的唯一性校验,解决办法是采用了 UniqueIndexes 透视表;这个表非常类似于 Indexes 表,不过 Uniqueindexes 采用底层原生的数据库索引来强制唯一性校验。当一个用户尝试来插入一个重复的值到具有唯一性约束的对象字段时,或者当用户尝试去在一个现存的包含唯一性的字段进行强制唯一性时,系统会给出唯一性校验失败的提示,阻止用户的下一步操作。

Unique Indexes 透视表的核心字段说明如下:
- UniqueStringValue:唯一的字符串列
- UniqueNumValue:唯一的数字列
- UniqueDateValue:唯一的日期列
- 其他字段定义请参考 Indexes 透视表
3)Relationships 索引透视表
在元数据驱动的多租户模型中,提到了在 Objects 表以及 Fields 表中保存了用户对象结构和对象关系的定义,对象关系的定义是通过元数据模型 Fields 表字段数据类型提供了一个特殊的数据类型:“关系” (Relationship), 来给用户用于声明不同的用户应用对象之间的关系,也就是我们通常说引用完整性。
对象之间的引用关系定义以及对象实例间的引用关系存储在元数据表 Objects、Fields 中和 Data 表中,关联查询关系复杂,为了提升对象之间查询的效率,特别是通过对象相互引用关系对对象实例数据进行检索,系统提供关系索引透视表 Relationship 来优化对象引用关联查询。

Relationships 索引透视表的字段说明如下:
- OrgID:其所归属的应用对象所归属的租户 OrgID
- ObjID:子对象的对象标识
- GUID:子对象实例的唯一标识
- RelationID:子对象内关系字段定义的标识
- TargetObjInstanceID:父对象实例的唯一标识
关系透视表 Relationship 定义了两个底层数据库复合索引:
- *个索引字段:OrgID + GUID,用于从子对象到父对象的关联查询。
- 第二个索引字段:OrgID + ObjID + RelationID + TargetObjInstanceID,用于父对象到子对象的关联查询。
Relationships 索引透视表会在后面 SOQL 章节进行进一步描述验证。
4)其他索引透视表
其他索引透视表的逻辑类似,都是为了满足特定检索和查询需要,将数据同步到索引表,供应用系统使用。此处不再赘述,如确实有需要再补充。
五、SOQL 与关系 Relationships
SOQL 是 Salesforce Object Query Language 的简称,具有 SQL 类似的语法结构,就像前面提到的一样,Salesforce 是以应用对象(Salesforce Object,简称 SObject)的视角管理业务数据和功能,SOQL 类似对用于对应有对象数据进行查询的 API。
1、从SQL 到 SOQL
SOQL 也是采用类似表查询的结构,同 SQL 非常相似,也通过底层数据库索引来提供查询优化支撑。不同点如下:
- 没有 select *
- 没有视图概念
- SOQL 是只读的
- 由于底层元数据驱动的多租户数据模型的限制,索引是受限制的,没有原生数据库物理结构丰富的索引支持。
- 对象到关系的映射 (Object-Relational Mapping) 是自动完成的.
- SObjects 在多租户环境中并不是对应实际的物理数据表
- SObjects 包括 SObjects 之间的关系都是以元数据的方式存储在多租户环境中的。
2、SOQL 示例&语法
下面我用示例来说明一下 SOQL 的用法,同时引出SOQL的特殊语法说明,SOQL 大小写不敏感。
1)单个对象的查询及语法说明
select id,productno__c,name,productprice__c,productstatus__c from product__c

前面提到过系统提供了标准应用对象和标准字段定义,更大的优势在于支持用户自行自定义对象和字段。这里__c 代表的使用户自定义的含义, product__c 代表的用户自定义对象 Product,而非系统标准对象和字段,系统标准对象和字段在 SOQL 无需__c 后缀,如ID,Name,CreatedBy 等字段则为系统提供给每个对象的标准字段,而字段 ProductNo 为用户自定义字段,则 SOQL 中的语法表示为 productno__c。这样的好处是讲标准和用户自定义对象和字段很容易区分开,系统可以定义标准 Product 对象,以 product 表示,用户也可以同样定义一个 Product 对象,不过 SOQL 用 product__c 表示用于区分。
2)子对象关联父对象 (Child to Parent) 查询及语法说明
select id,name,orderno__c,customer__c,customer__r.customerno__c,customer__r.name,orderstatus__c,ordertime__cfrom order__c order by orderno__c

-
select id,name,orderno__c,
-
customer__c,customer__r.customerno__c,customer__r.name,orderstatus__c,ordertime__cfrom order__cwhere customer__r.name=‘Cheng Yan’order by orderno__c

这里是从子对象 Order 关联到父对象 Customer 进行查询,其中:
- from 后面的对象 order__c 表示 Order 为用于自定义对象
- Id,name 为 Order 对象内系统定义的标准字段,
- Orderno__c,customer__c,orderstatus__c,ordertime__c 为用户自定义字段,这里需要说明的是 customer__c 自定义字段存储的是父对象实例 ID
- customer__r 就特别有意思,其中__r 部分代表父对象关系引用,customer 部分对应关系字段名,customer__r 代表从 Order 对象到 Customer 对象的一个应用关系,并通过 customer__r.customerno__c,customer__r.name 获取到 Customer 对象的字段值。
3)父对象关联子对象 (Parent to Child) 查询及语法说明
select id,orderno__c,customer__r.name,ordertime__c,orderstatus__c,(select id,product__r.productno__c,product__r.name,product__r.productprice__cfrom orderitem__r)from order__corder by orderno__c

这个语句稍微有些复杂,从 Order 对象关联到 OrderItem 对象,又从 OrderItem 关联到 Product,同时还包含了 Order 对象到 Customer 对象的关联。
这里着重说一下从父对象到子对象的关联,父到子的关联是在父对象的主查询语句中在查询字段中用()来封装到子对象的关联,其中
- 子句中 from orderitem__r 的 orderitem__r 代表的是对子对象 OrderItem 的引用,orderitem 对应的为前文关系字段中提到的 ChildRelationshipName,并且同一个父对象的子方的关系名称唯一(父对象 Name+ChildRelationshipName 必须唯一),用作父对象到子对象的查询关联。
- 子句中 id,product__r.productno__c,product__r.name,product__r.productprice__c 的上下文为 orderitem__r 代表的子对象。
3、Relationships 索引透视表
Relationships 是为了 SOQL 的快速对象关联查询所定义的,子对象关联父对象( Child to Parent) 查询,复合索引(OrgID+GUID)在 Join 中起到较大作用,而需要从父对象关联子对象 (Parent to Child) 查询,则复合索引 (OrgID + ObjID + RelationID + TargetObjInstanceID) 在 Join 中起到较大作用。
六、如何支撑多租户巨大数据量
前面我们提到 Salesforce 一个共享数据库的概念,那一个共享数据库怎么来支撑如此巨大的多租户数据库呢,同时不仅需要支持巨量数据,并且还可以支撑租户间的数据物理隔离,保证各租户的数据稳定性、可用性和数据安全?
Salesforce 的做法是:分区。所有的 Force.com 的数据,元数据,透视表结构,包含底层数据库索引,都是通过对 OrgID 进行物理分区的,采用的是原生的数据库分区机制。所有的数据以及元数据通过你的 OrgID(16digits)进行分片 Hash。
数据分区是数据库系统提供的被验证过的技术,用以物理划分较大的逻辑数据结构到较小的可以管理的区块中。分区也可以帮助提升性能和扩展性,贴别是在多租户环境下一个巨大的数据系统的扩展性。根据定义,每一个 SOQL 的查询对应一个特别的租户信息,因此查询优化器,仅仅需要考虑访问包含对应租户的数据分区访问,而不是整个表或者索引。
七、无感的对象结构变更(No DDL)
当一个应用系统或者服务组件需要对其数据模型进行升级的时候,通常会通过数据库 DDL 语言对数据库物理结构进行操作,如果涉及的数据量较大,则可能会造成较长时间的数据库变更时效,造成对应时间内的系统不可用,如果是多租户系统还会可能其他租户的可用性造成影响,抑或造成诸多的底层模型不一致产生。
在元数据驱动的数据架构中,所有的 DDL 语言操作对应的使元数据层的元数据的记录的更新,不涉及数据库物理结构的更新,不会造成变更期间的数据库物理结构耗时调整造成的不可用,同时系统平台提供了一个高效的机制来减少对平台多租户应用总体性能影响。
当用户修改了一个表字段列的数据结构,从一种数据类型改成另外一种不同存储格式的数据类型时候,系统会重新分派一个新的弹性列给到这个字段列的数据,将数据从原来的存储弹性列批量拷贝到新的弹性列,然后才会更新此字段列的元数据,暨在 Fields 表中更新这个字段列的元数据,将数据类型更改为新的数据类型,并将 FieldNum 更新为新的 ValueX 列对应的X值。
同时,在如上对用户逻辑表结构调整生效过程中,原来的数据结构和对应的数据访问正常进行,直到逻辑表结构变更生效,对应用系统可用性不会造成影响,用户对此无感知。
八、多租户架构对于研发人员意味着什么
对于研发人员来说,多租户结构*多意味着两个版本:当前版本,以及下一个版本。没有遗留版本需要维护。所有人不用操心旧的技术,旧的版本,所有只有*新的版本,只需要关心*新的版本。
这样就给敏捷开发带来*大的好处,每年做个位的发布,每次发布几百个新的特性新的版本也不会改变用户的体验,新的特性可以根据用户需要开启,通过特性管理来开关。
新版本发布前,提供沙箱环境来允许用户提前试用新版本的系统。如果做 bug 修复,则是在所有租户层面上进行统一修复的。
对于用户应用的发布进行严格管理,防止对其他租户产生影响,通过提供沙箱环境来让用户验证新应用发布,并通过成千上万的自动化测试保证用户的正常功能。
在运行期间,不作任何底层 DDL 操作,不会做表的创建,也不会做表的变更,只可能在*少数的更新周期时候进行。
作者简介:程彦,曾就职于阿里数字供应链事业部担任多年供应链计划域研发,目前在阿里数据中台负责相关商业化产品开发。










