Android实现滑动的几种方式演示
一、前言
*近闲来无事,也不知道研究点什么比较好。就买了几本书,加强基础。这编博客是从徐宜生的Android群英传中总结而来的,非常好的一本书,推荐大家入手。
我将用这几种方式,实现一个可拖动的View。
二、 layout方式
我们都知道View绘制流程的主要三个步骤,onMeaure测量 -onLayout摆放-onDraw绘制。关于这方面的博文太多太多,我也就不再多说。
layout可以控制View在父布局中的摆放位置。
我们只需要监听View的事件,然后一直调用layout方法,让View跟随手指的位移即可。
/**
* Created by AItsuki on 2016/3/1.
*/
public class SlideByLayoutView extends View {
private int startX;
private int startY;
public SlideByLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
startX = (int) event.getX();
startY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) event.getX();
int endY = (int) event.getY();
int dx = endX- startX;
int dy = endY – startY;
layout(getLeft() + dx, getTop() + dy, getRight() + dx, getBottom() + dy);
break;
}
return true;
}
}

三、scrollTo和scrollBy
scrollTo(x,y):移动到具体位置
scrollBy(dx,dy):移动增量,相对于自身位置。
将二中的layout(getLeft() + dx, getTop() + dy, getRight() + dx, getBottom() + dy);替换成scrollBy(dx,dy)
会发现不能拖动方块,因为scroll移动的是View的内容,而不是自身。所以在使用scroll的时候,我们应该移动父布局的内容。
/**
* Created by AItsuki on 2016/3/1.
*/
public class SlideByScroll extends View {
private int startX;
private int startY;
public SlideByScroll(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) event.getRawX();
int endY = (int) event.getRawY();
int dx = endX – startX;
int dy = endY – startY;
// layout(getLeft() + dx, getTop() + dy, getRight() + dx, getBottom() + dy);
View parent = (View) getParent();
parent.scrollBy(dx, dy);
startX = endX;
startY = endY;
break;
}
return true;
}
}
注意这里不能使用getX(), 而需要获取getRawX()。因为getX是获取View自身内部的坐标,我们需要移动的是父布局,所以我们应该获取屏幕的坐标。
然后我们再次运行会发现,方块居然是反方向运行的。

但是,为什么会这样呢?
因为scrollBy滚动的手机屏幕,看下面这张图给就可以很好的理解了(黑框请看作手机屏幕)。

解决方式就是:在dx和dy前面加个负号就行了,parent.scrollBy(-dx, -dy);
3.1 Scroller
既然说到了scrollBy和scrollTo,那么这里就不能说一下scroller了。
如果我想实现这么个效果,当我点击方块的时候,让他平滑滚动一段距离,我们应该怎么做呢?
google提供了一个很方便的东西,那就是scroller。虽然属性动画也可以,但是我们现在就来说说scroller。
scroller是什么?
scroller可以模拟一个滚动过程,它有两个方法开启模拟效果。
public void startScroll(int startX, int startY, int dx, int dy)
public void startScroll(int startX, int startY, int dx, int dy, int duration)
其实scroller并没有作用于View,它只是模拟了一个过程而已。
实际滚动其实还需要我们自己调用scrollTo方法。
/**
* Created by AItsuki on 2016/3/1.
*/
public class ScrollerDemo extends View implements View.OnClickListener {
private final Scroller mScroller;
public ScrollerDemo(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller = new Scroller(context);
setOnClickListener(this);
}
// computerScroll方法会在invalidate执行的时候调用。
@Override
public void computeScroll() {
super.computeScroll();
// 判断scroller是否执行完毕
if(mScroller.computeScrollOffset()) {
((View)getParent()).scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
@Override
public void onClick(View v) {
View parent = (View) getParent();
mScroller.startScroll(parent.getScrollX(),parent.getScrollY(),-100,-100);
invalidate();
}
}

四、属性动画
/**
* Created by AItsuki on 2016/3/2.
*/
public class SlideByAnimator extends View {
private float startX;
private float startY;
public SlideByAnimator(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
startX = event.getRawX();
startY = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float endX = event.getRawX();
float endY = event.getRawY();
float dx = endX – startX;
float dy = endY – startY;
ObjectAnimator.ofFloat(this, “translationX”, getTranslationX() + dx).setDuration(0).start();
ObjectAnimator.ofFloat(this, “translationY”, getTranslationY() + dy).setDuration(0).start();
startX = endX;
startY = endY;
break;
}
return true;
}
}
虽然属性动画会改变控件的位置,并且能获取到点击事件。
但是,实际上View的位置并没有改变,通过getLeft(),getTop()等方法获取的值也未曾改变。
属性动画会把你位移过的距离保存起来,所以可以通过getleft()+getTranslationX()获取到当前View显示的准确位置。
五、ViewDragHelper
ViewDragHelper是一个非常强大的类,可以帮我们处理复杂的拖动逻辑。
Android自带的侧边栏就用到了这个类,在这里我们也用它实现一个简单的侧边栏。
<?xml version=”1.0″ encoding=”utf-8″?>
<com.aitsuki.slidedemo.SimpleDrawerLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#000″>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center_vertical”
android:text=”侧边栏”
android:textColor=”#fff”
android:textSize=”30dp” />
</LinearLayout>
<FrameLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#fff”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
android:text=”主页面”
android:textColor=”#000″
android:textSize=”30dp” />
</FrameLayout>
</com.aitsuki.slidedemo.SimpleDrawerLayout>
/**
* Created by AItsuki on 2016/3/3.
*/
public class SimpleDrawerLayout extends FrameLayout {
private final ViewDragHelper mDragHelper;
private View mContent;
private int mMenuWidth;
public SimpleDrawerLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mDragHelper = ViewDragHelper.create(this, mCallBack);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mContent = getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mMenuWidth = w / 3 * 2;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mDragHelper.processTouchEvent(event);
return true;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mDragHelper.shouldInterceptTouchEvent(ev);
}
private ViewDragHelper.Callback mCallBack = new ViewDragHelper.Callback() {
// 触摸到View的时候就会回调这个方法。
// return true表示抓取这个View。
@Override
public boolean tryCaptureView(View child, int pointerId) {
return mContent == child;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
return left > 0 ? left > mMenuWidth ? mMenuWidth : left : 0; // 只能右划出菜单,并且菜单*大宽度为屏幕3分之2
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
super.onViewReleased(releasedChild, xvel, yvel);
if (xvel > 300) {
open();
} else if (xvel < -300) {
close();
} else {
if (mContent.getLeft() > mMenuWidth / 2) {
open();
} else {
close();
}
}
}
};
private void close() {
mDragHelper.smoothSlideViewTo(mContent, 0, 0);
invalidate();
}
private void open() {
mDragHelper.smoothSlideViewTo(mContent, mMenuWidth, 0);
invalidate();
}
@Override
public void computeScroll() {
super.computeScroll();
if (mDragHelper.continueSettling(true)) {
invalidate();
}
}
}

————————————————
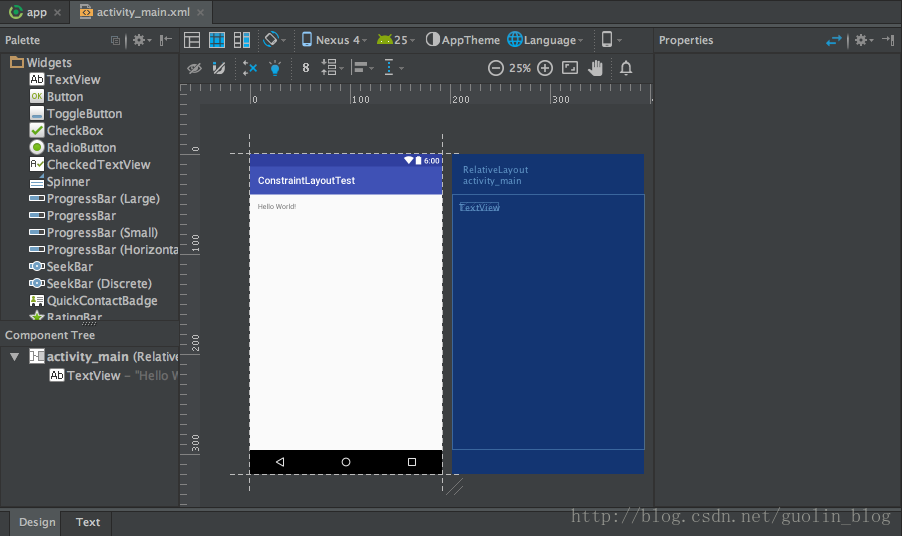
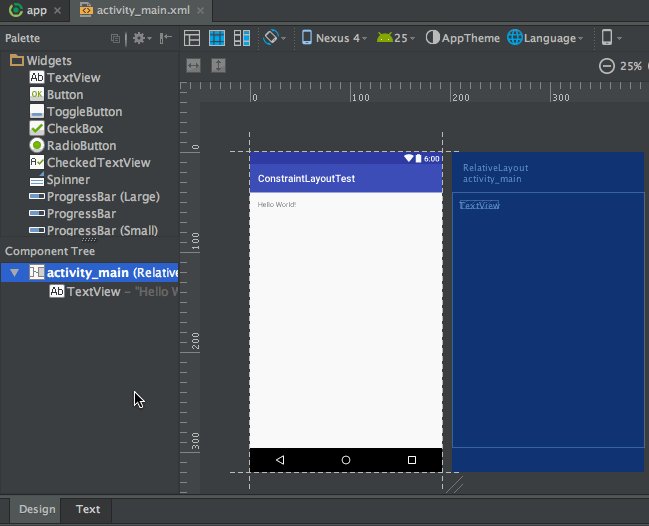
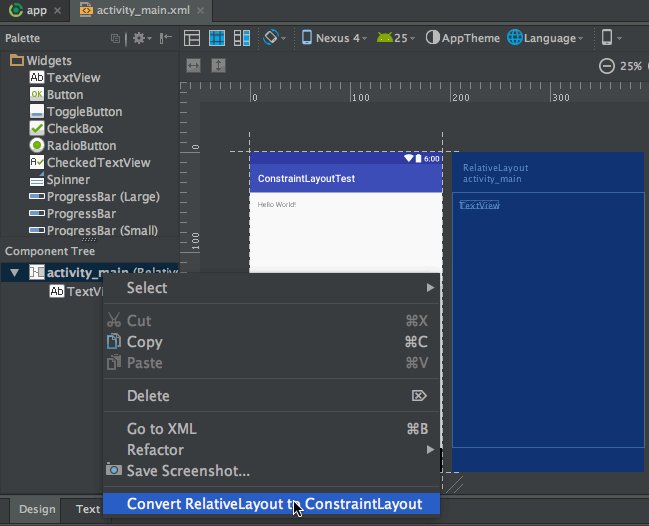
 不过,Android Studio自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout。
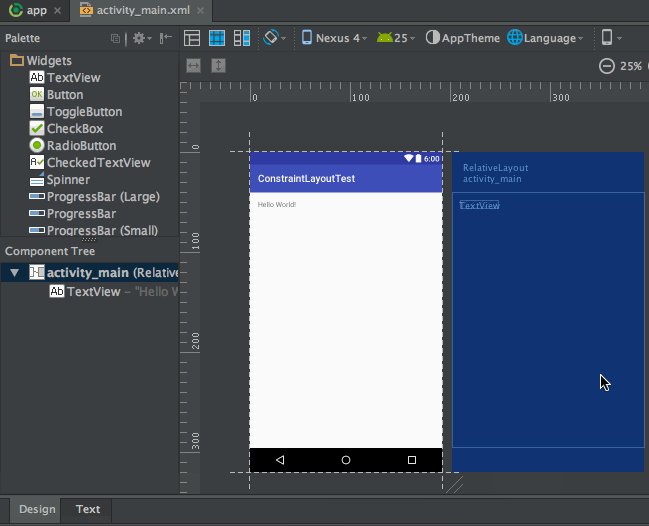
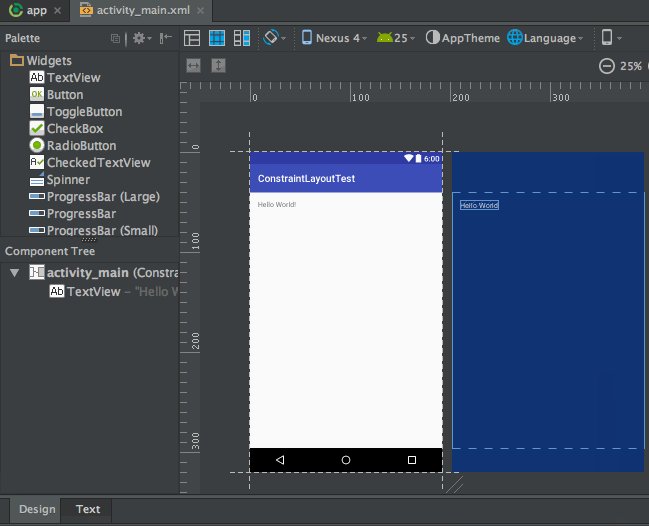
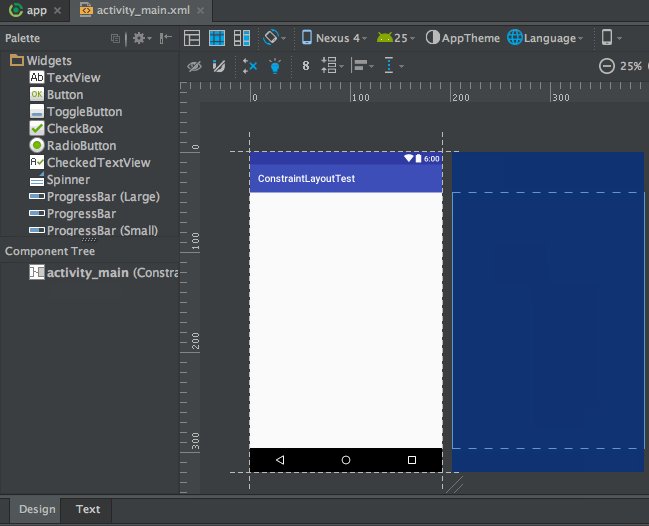
不过,Android Studio自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout。 转换完成之后,原RelativeLayout中的内容也会自动转换到ConstraintLayout中,比如图中的TextView。如果你不需要它的话,可以选中这个控件,然后按键盘上的Delete键即可删除。
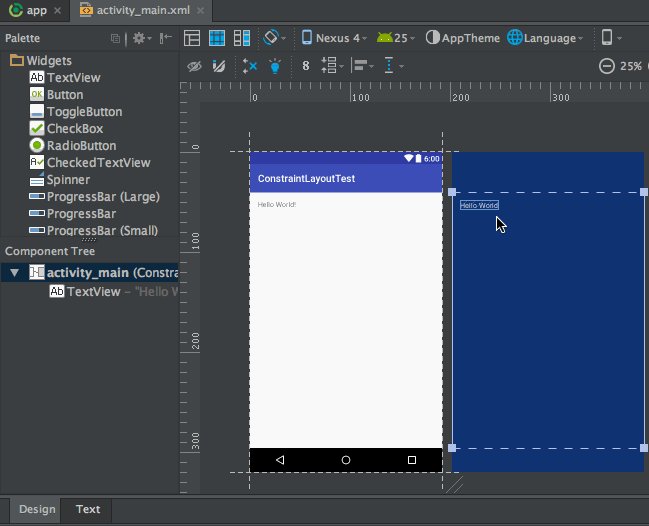
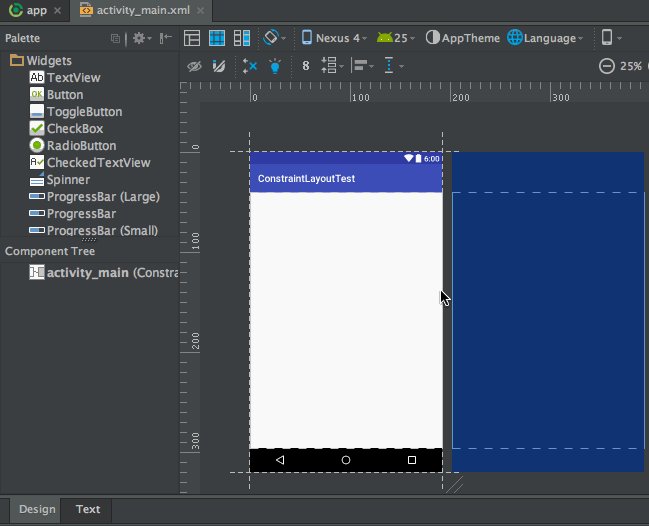
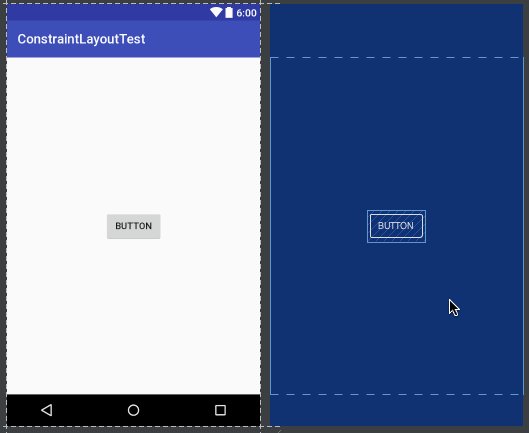
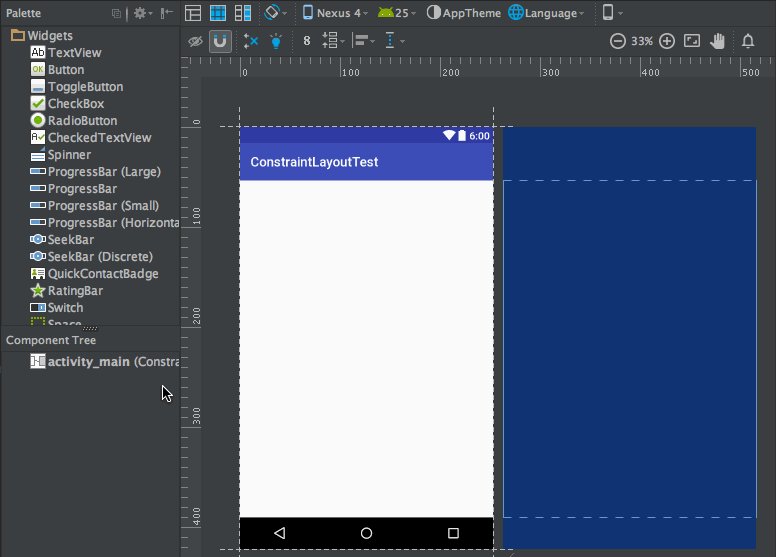
转换完成之后,原RelativeLayout中的内容也会自动转换到ConstraintLayout中,比如图中的TextView。如果你不需要它的话,可以选中这个控件,然后按键盘上的Delete键即可删除。 我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览*终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。
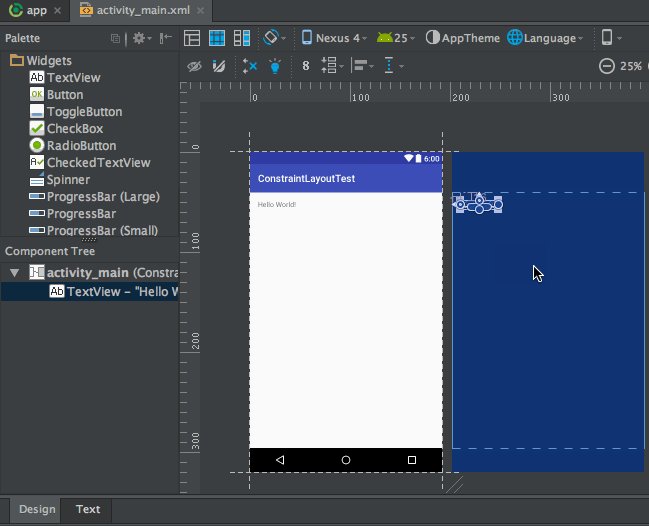
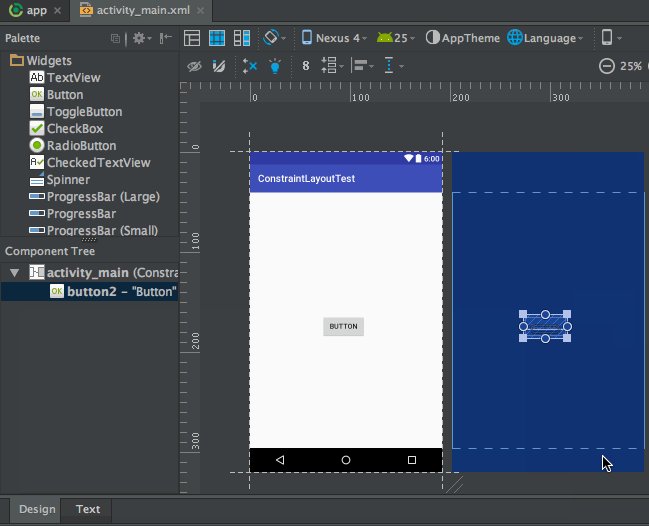
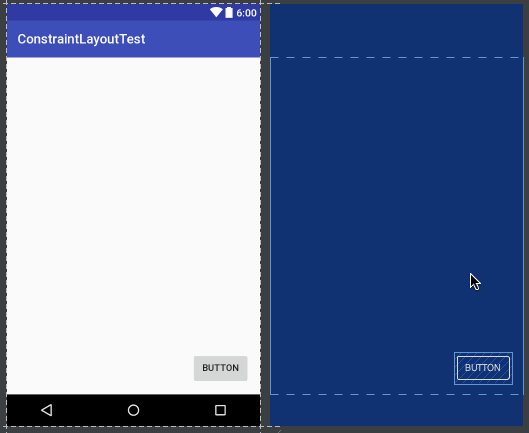
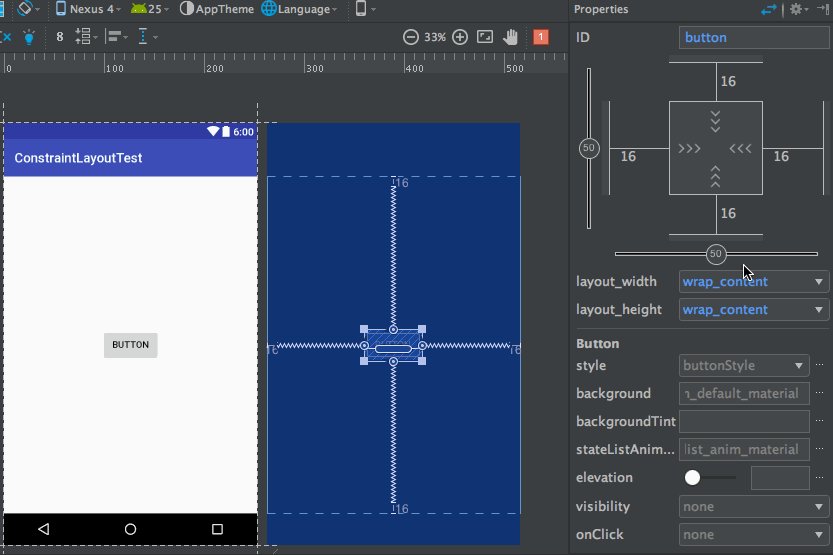
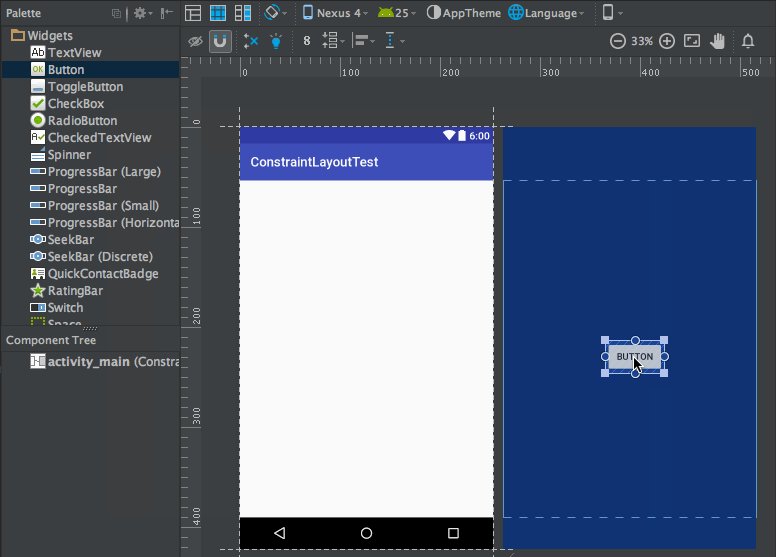
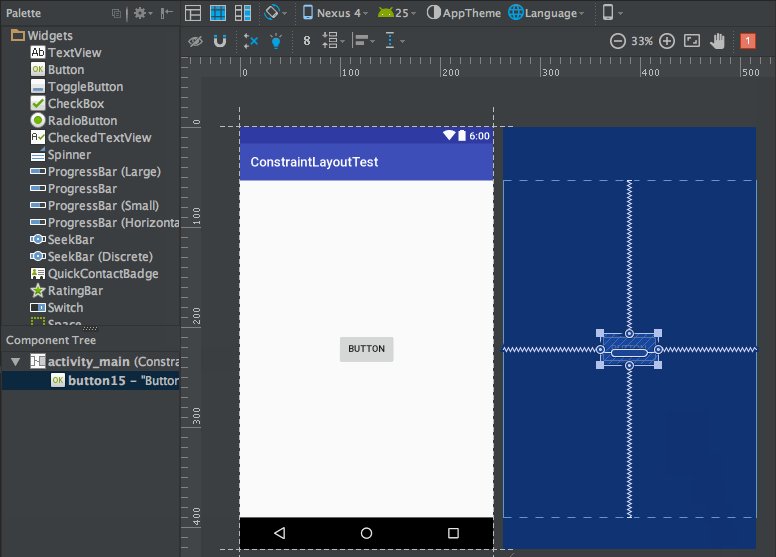
我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览*终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。 虽说现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。现在我们在预览界面上看到的Button位置并不是它*终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。
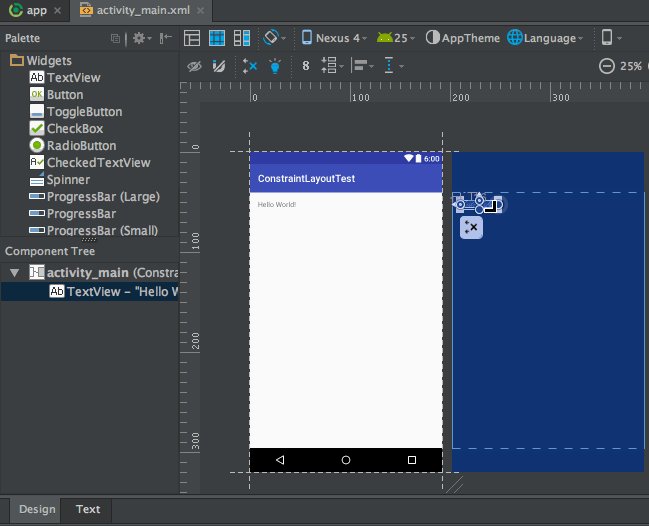
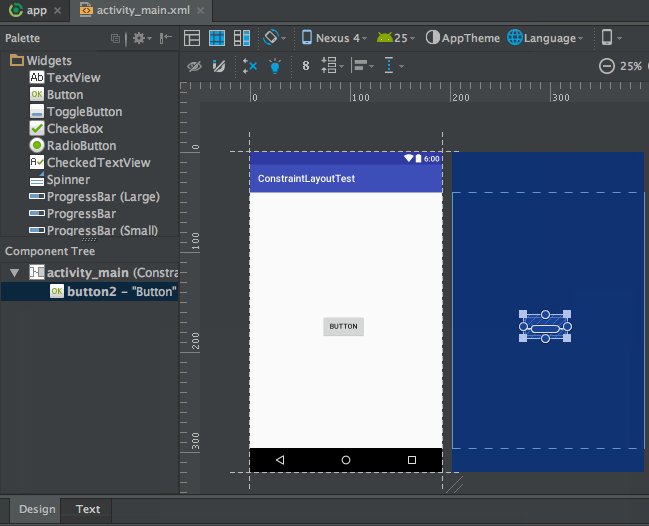
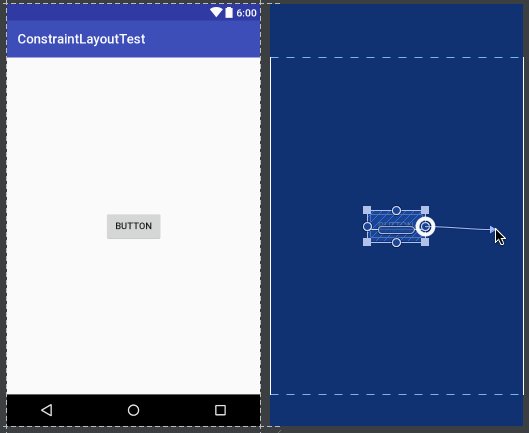
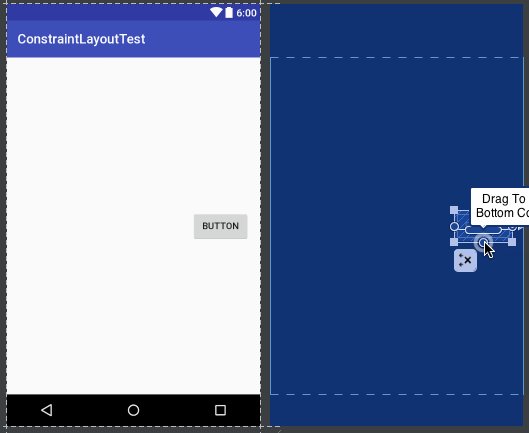
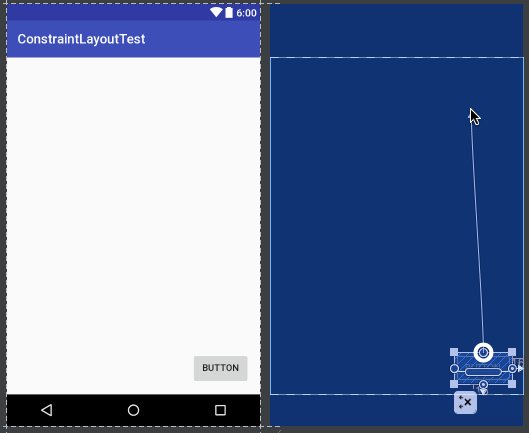
虽说现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。现在我们在预览界面上看到的Button位置并不是它*终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。 上图中Button的上下左右各有一个圆圈,这圆圈就是用来添加约束的,我们可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件。比如说,想让Button位于布局的右下角,就可以这样添加约束,如下图所示。
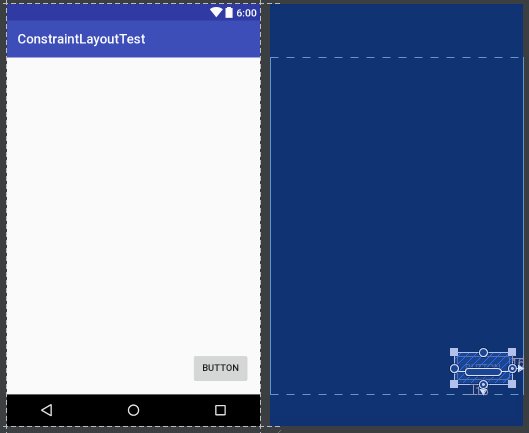
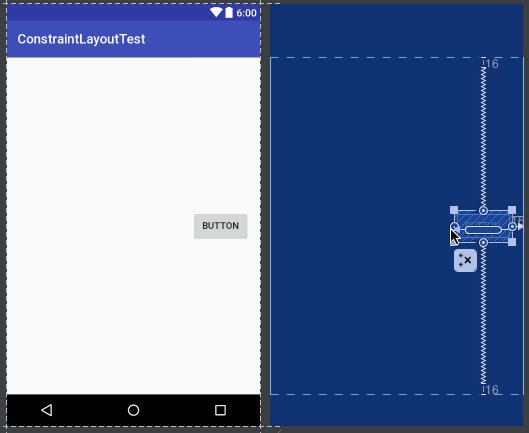
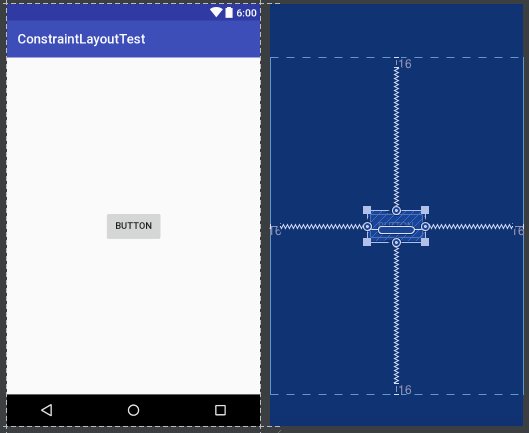
上图中Button的上下左右各有一个圆圈,这圆圈就是用来添加约束的,我们可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件。比如说,想让Button位于布局的右下角,就可以这样添加约束,如下图所示。 我们给Button的右边和下边添加了约束,因此Button就会将自己定位到布局的右下角了。类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。
我们给Button的右边和下边添加了约束,因此Button就会将自己定位到布局的右下角了。类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。 这就是添加约束*基本的用法了。
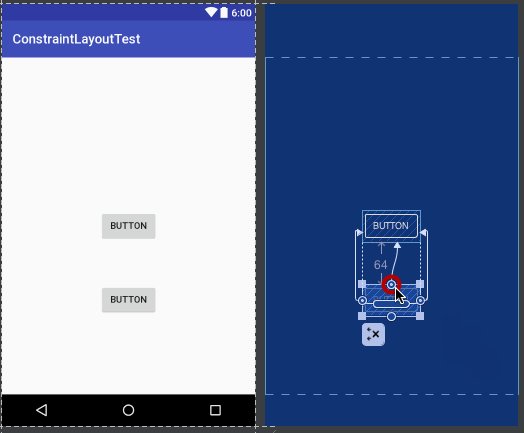
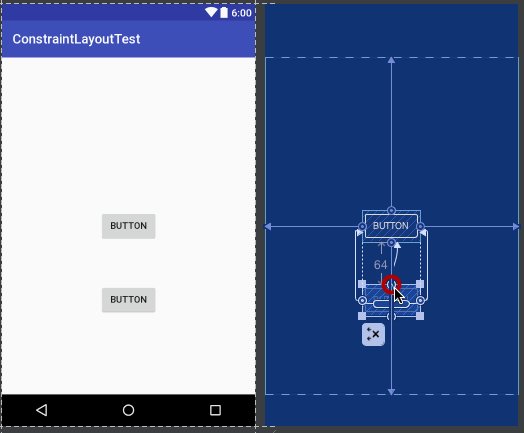
这就是添加约束*基本的用法了。 现在添加约束的方式我们已经学完了,那么该怎样删除约束呢?其实也很简单,删除约束的方式一共有三种,*种用于删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了,如下图所示。
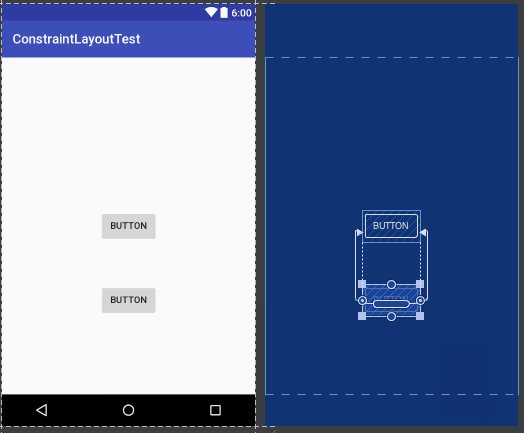
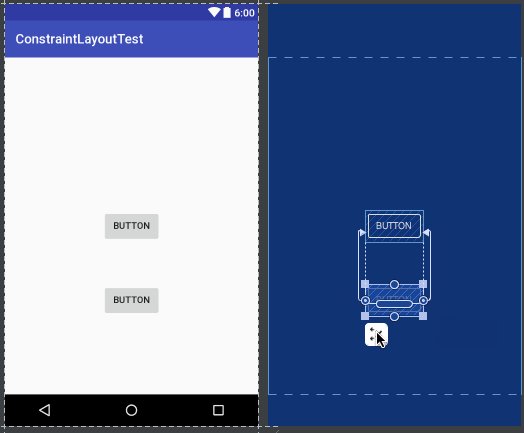
现在添加约束的方式我们已经学完了,那么该怎样删除约束呢?其实也很简单,删除约束的方式一共有三种,*种用于删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了,如下图所示。 第二种用于删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。
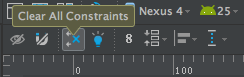
第二种用于删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。 第三种用于删除当前界面中的所有约束,点击工具栏中的删除约束图标即可,如下图所示。
第三种用于删除当前界面中的所有约束,点击工具栏中的删除约束图标即可,如下图所示。
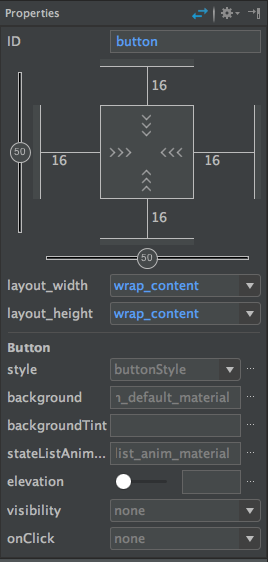
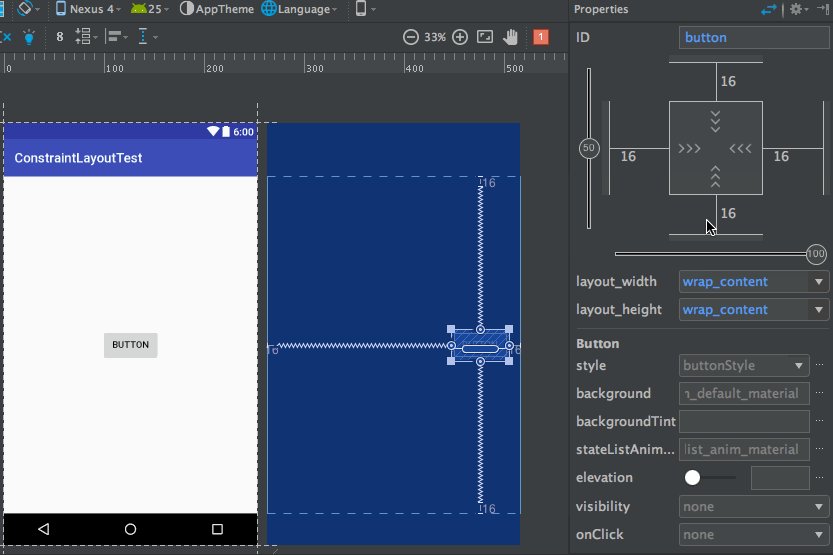
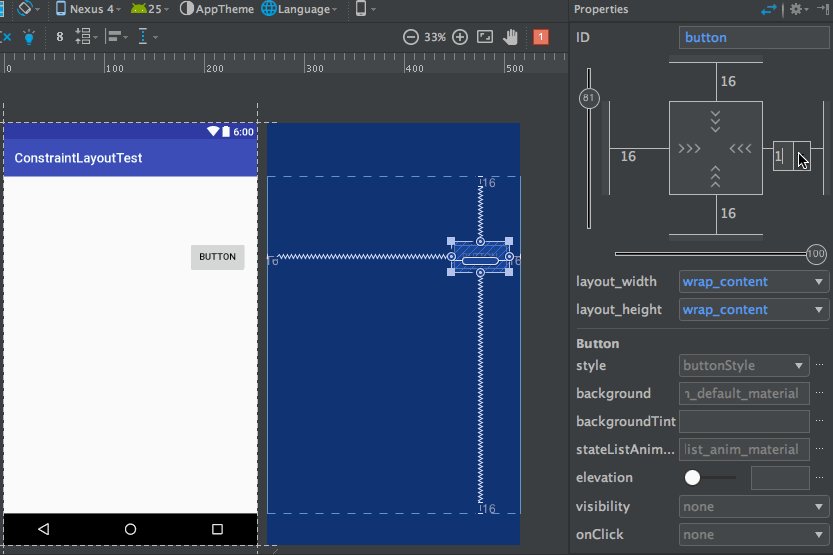
 在这里我们就可以设置当前控件的所有属性,如文本内容、颜色、点击事件等等。这些功能都非常简单,我就不再进行详细介绍,大家自己点一点就会操作了。
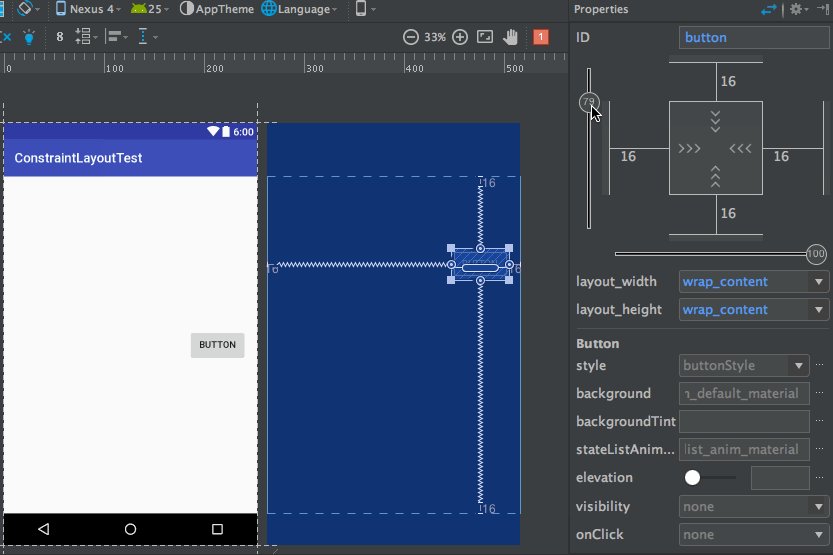
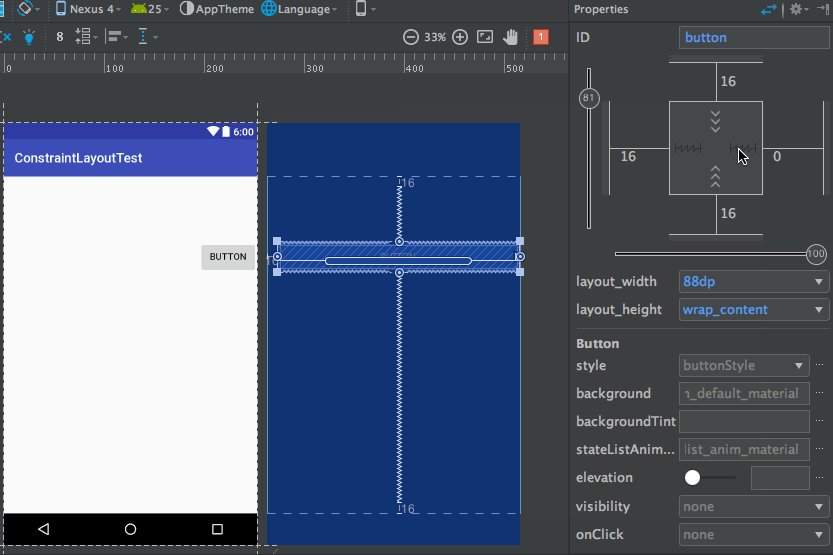
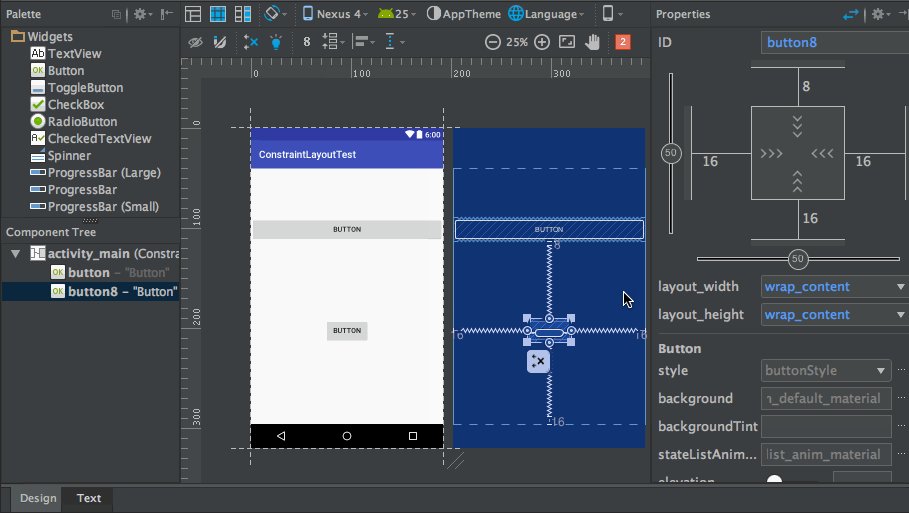
在这里我们就可以设置当前控件的所有属性,如文本内容、颜色、点击事件等等。这些功能都非常简单,我就不再进行详细介绍,大家自己点一点就会操作了。 首先可以看到,在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。我们刚才给Button的上下左右各添加了一个约束,然后Button就能居中显示了,其实就是因为这里纵横轴的值都是50。如果调整了纵横轴的比例,那么Button的位置也会随之改变,如下图所示。
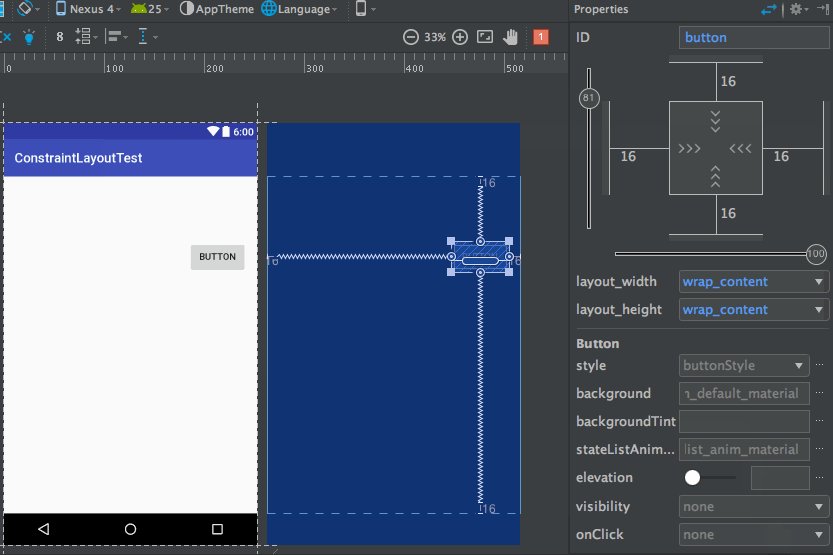
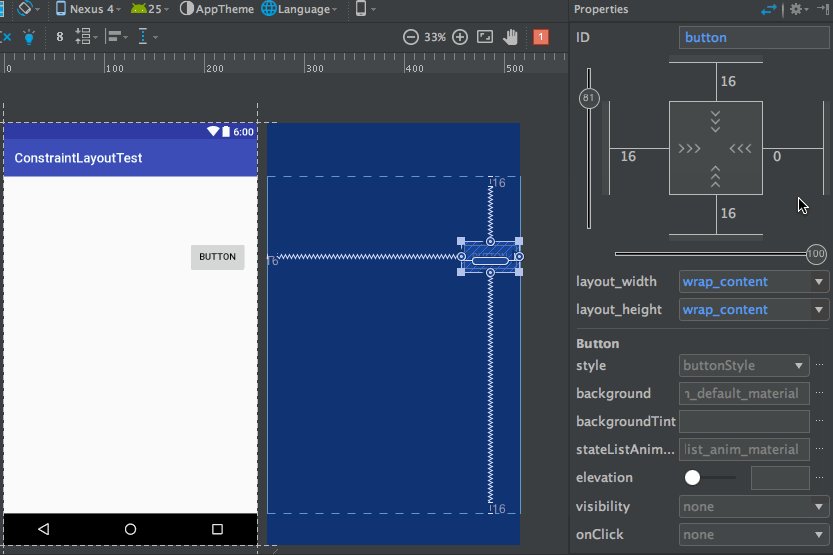
首先可以看到,在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。我们刚才给Button的上下左右各添加了一个约束,然后Button就能居中显示了,其实就是因为这里纵横轴的值都是50。如果调整了纵横轴的比例,那么Button的位置也会随之改变,如下图所示。 不过,虽然我们将横轴的值拖动到了100,但是Button并没有紧贴到布局的*右侧,这是为什么呢?实际上,Android Studio给控件的每个方向上的约束都默认添加了一个16dp的间距,从Inspector上面也可以明显地看出来这些间距的值。如果这些默认值并不是你想要的,可以直接在Inspector上进行修改,如下图所示:
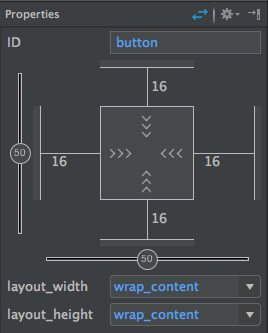
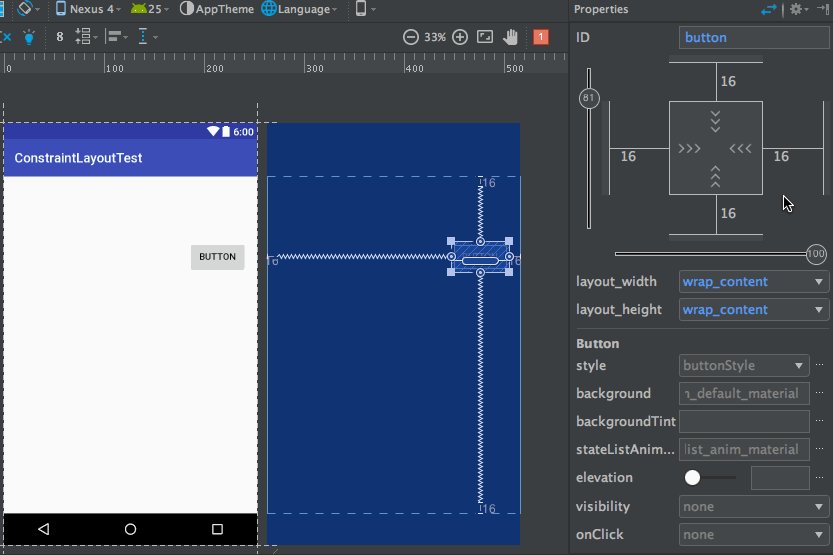
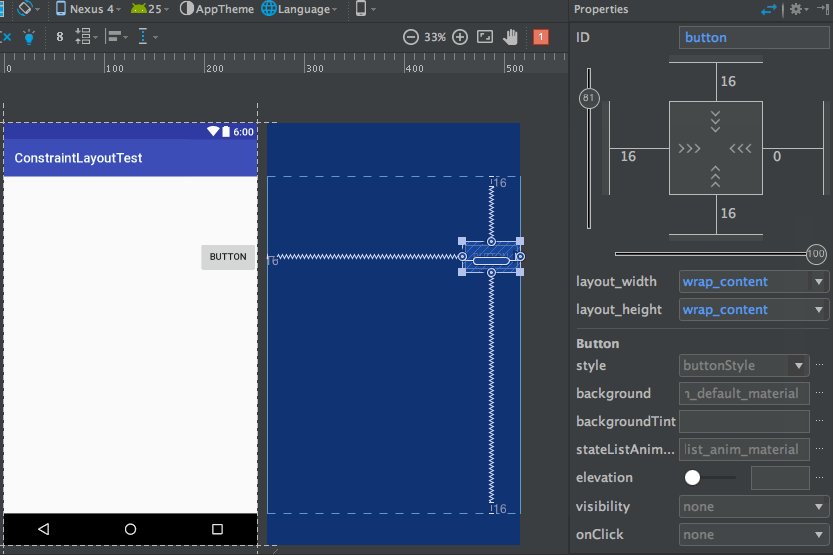
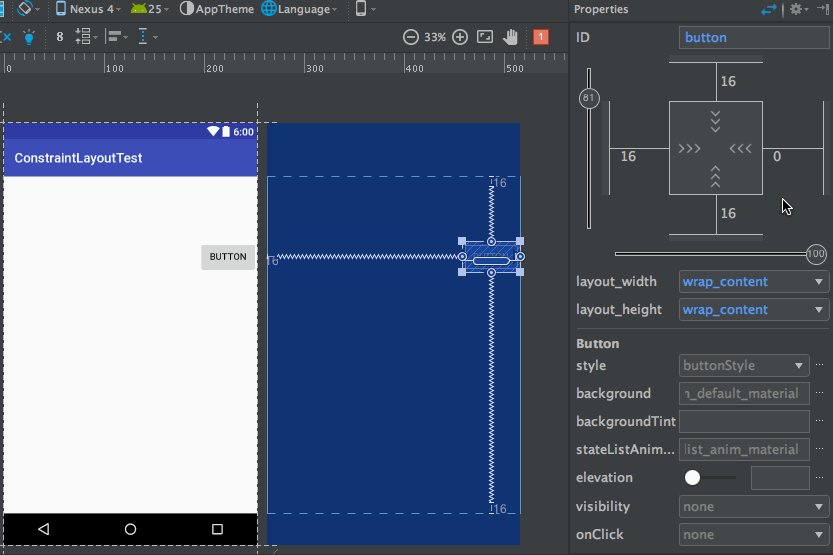
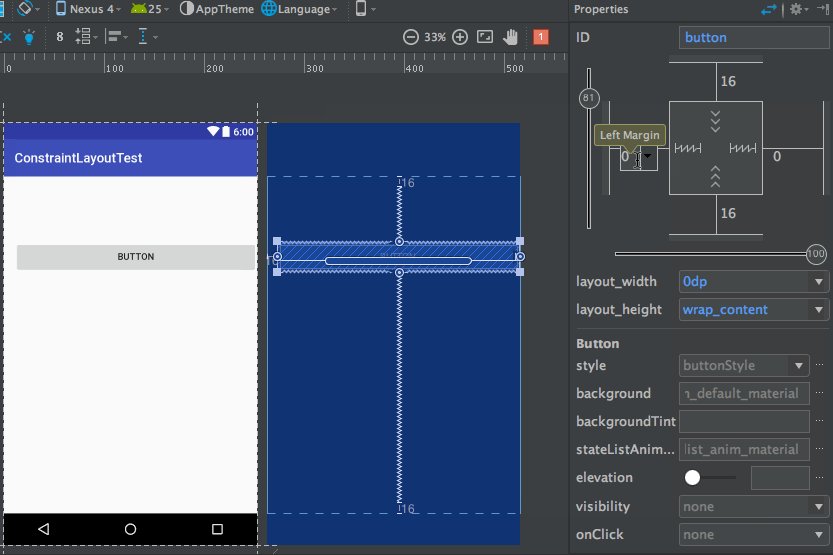
不过,虽然我们将横轴的值拖动到了100,但是Button并没有紧贴到布局的*右侧,这是为什么呢?实际上,Android Studio给控件的每个方向上的约束都默认添加了一个16dp的间距,从Inspector上面也可以明显地看出来这些间距的值。如果这些默认值并不是你想要的,可以直接在Inspector上进行修改,如下图所示: 可以看到,修改成0之后Button右侧的间距就没了。
可以看到,修改成0之后Button右侧的间距就没了。 表示wrap content,这个我们很熟悉了,不需要进行什么解释。
表示wrap content,这个我们很熟悉了,不需要进行什么解释。 表示固定值,也就是给控件指定了一个固定的长度或者宽度值。
表示固定值,也就是给控件指定了一个固定的长度或者宽度值。 表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,下面我们来重点讲解一下。
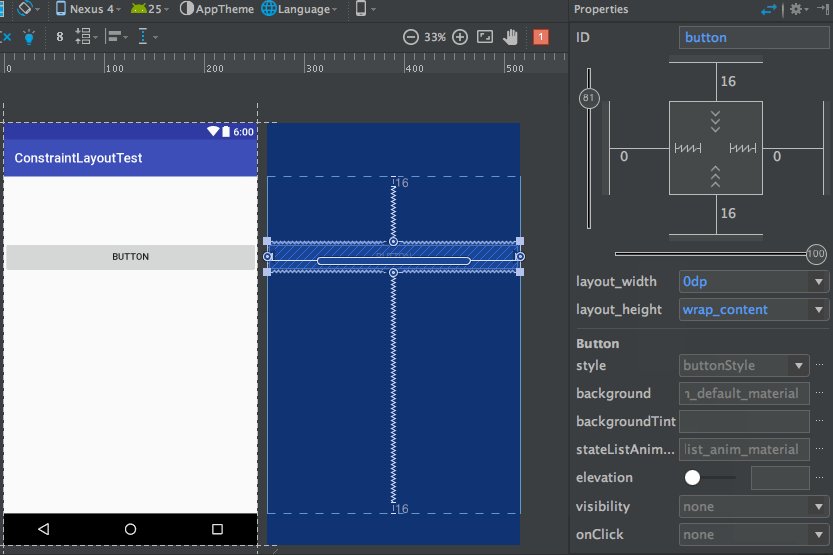
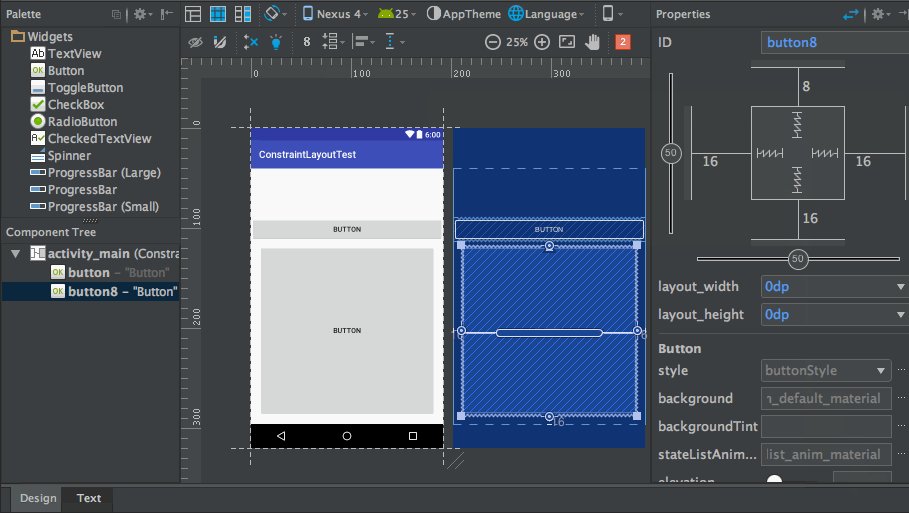
表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,下面我们来重点讲解一下。 可以看到,我们将Button的宽度指定成any size,它就会自动充满整个布局了。当然还要记得将Button左侧的间距设置成0才行。
可以看到,我们将Button的宽度指定成any size,它就会自动充满整个布局了。当然还要记得将Button左侧的间距设置成0才行。 通过上图的演示,相信你已经很好地理解any size的作用了。
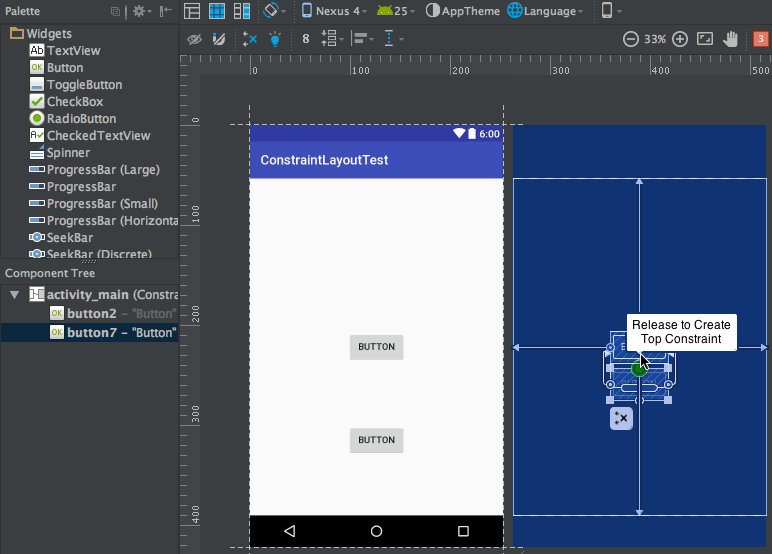
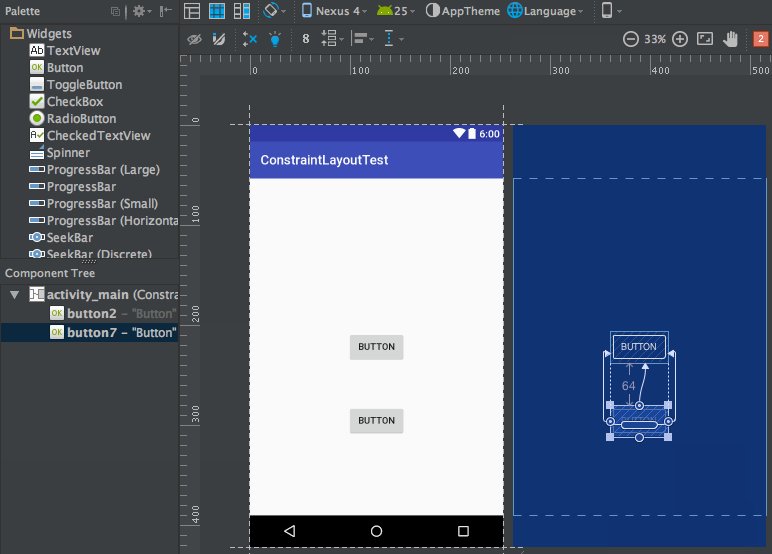
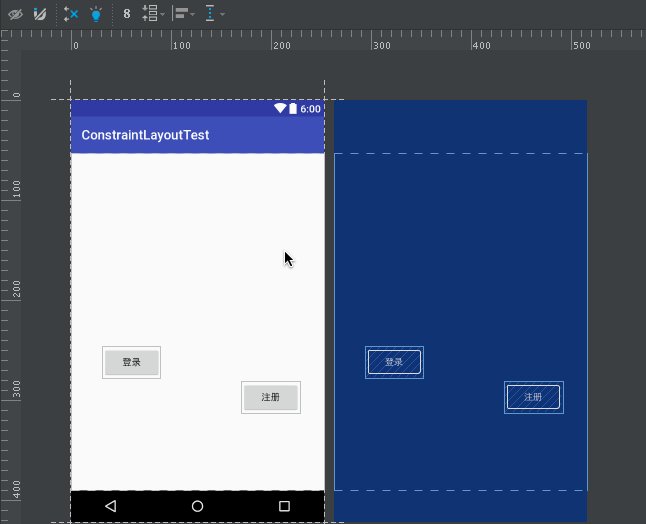
通过上图的演示,相信你已经很好地理解any size的作用了。 然后我们希望让这两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp,那么就需要先添加一个垂直方向上的Guideline,如下图所示。
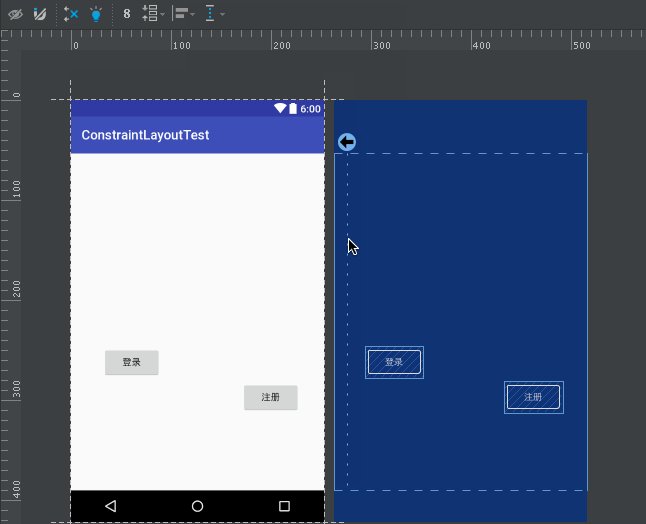
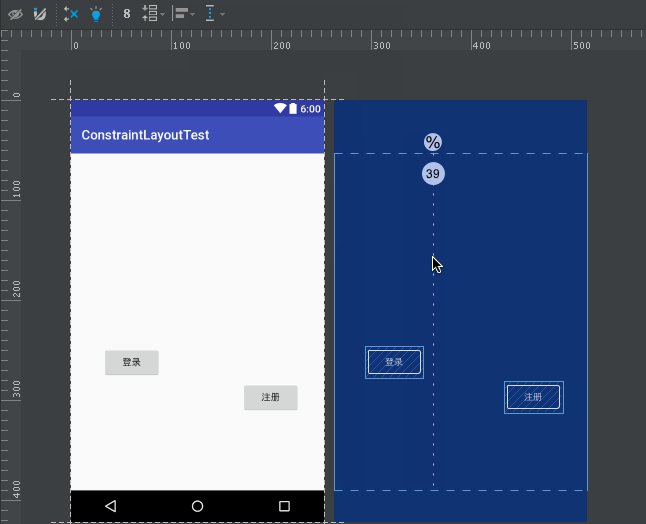
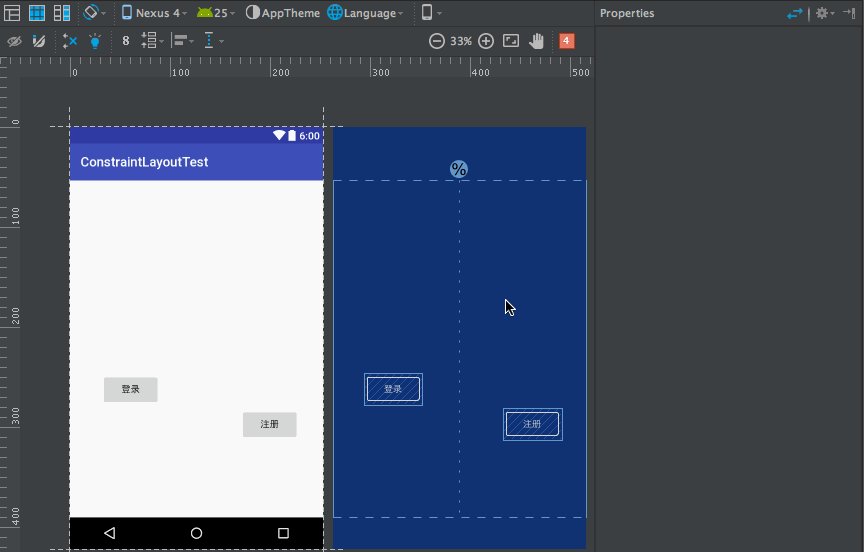
然后我们希望让这两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp,那么就需要先添加一个垂直方向上的Guideline,如下图所示。 我来对上图中的操作进行一下解释。首先点击通知栏中的Guidelines图标可以添加一个垂直或水平方向上的Guideline,这里我们需要的是垂直方向上的。而Guideline默认是使用的dp尺,我们需要选中Guideline,并点击一下*上面的箭头图标将它改成百分比尺,然后将垂直方向上的Guideline调整到50%的位置,这样就将准备工作做好了。
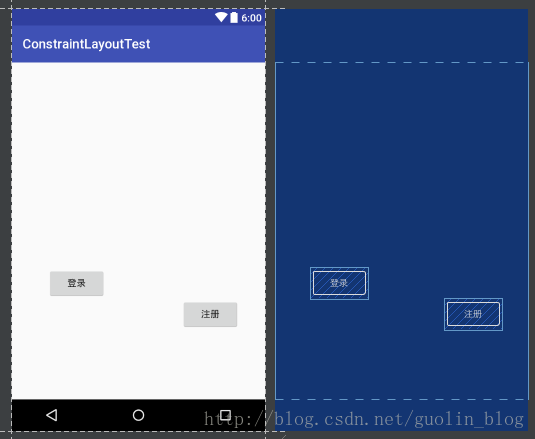
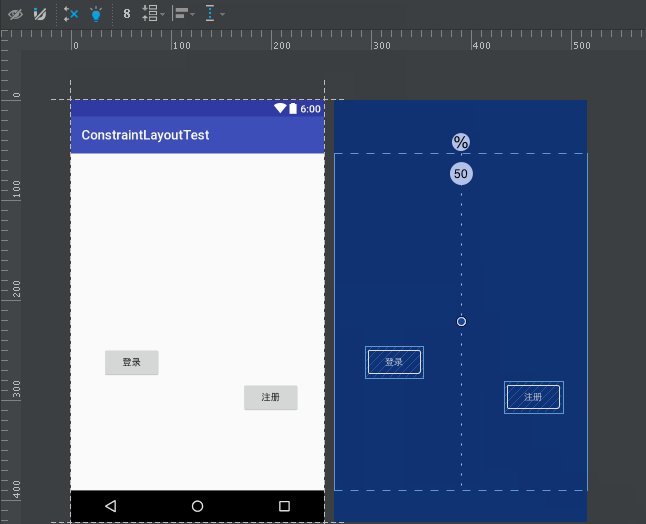
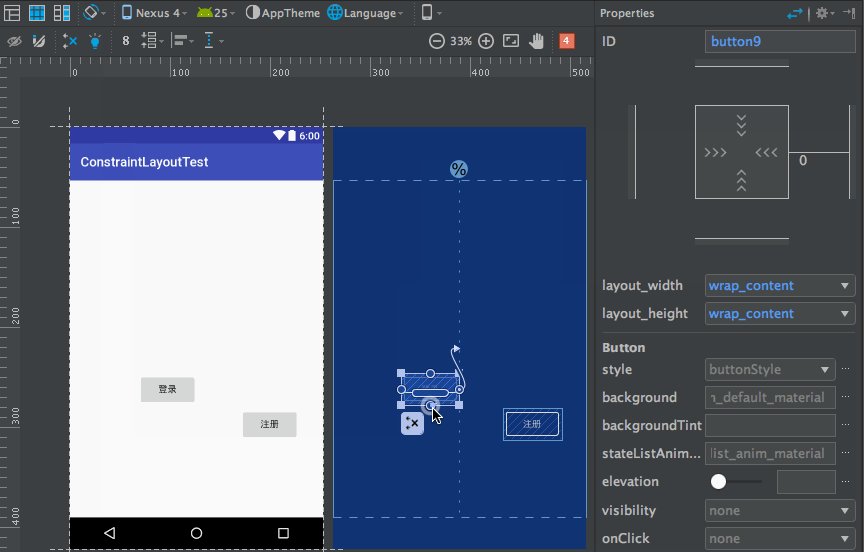
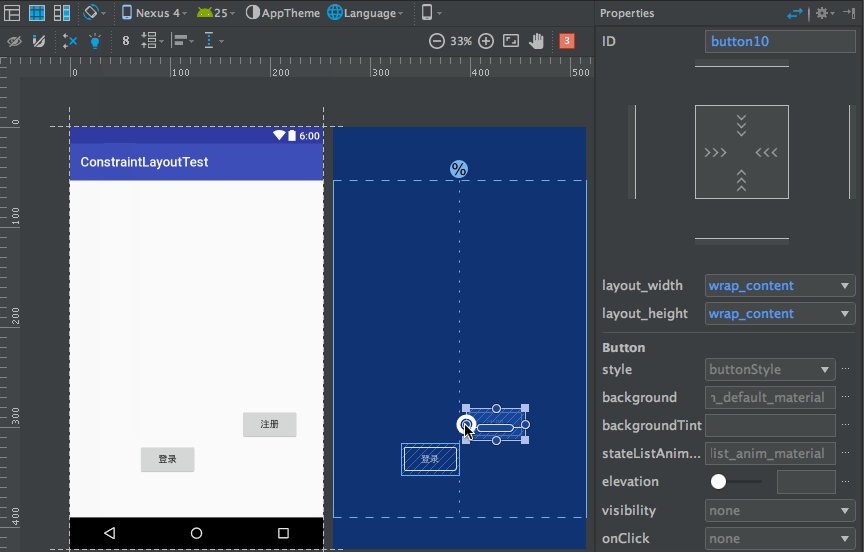
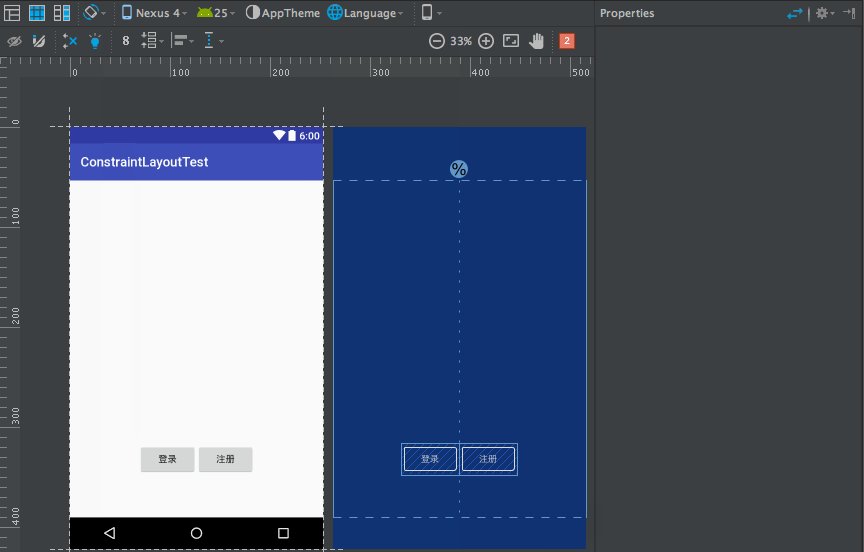
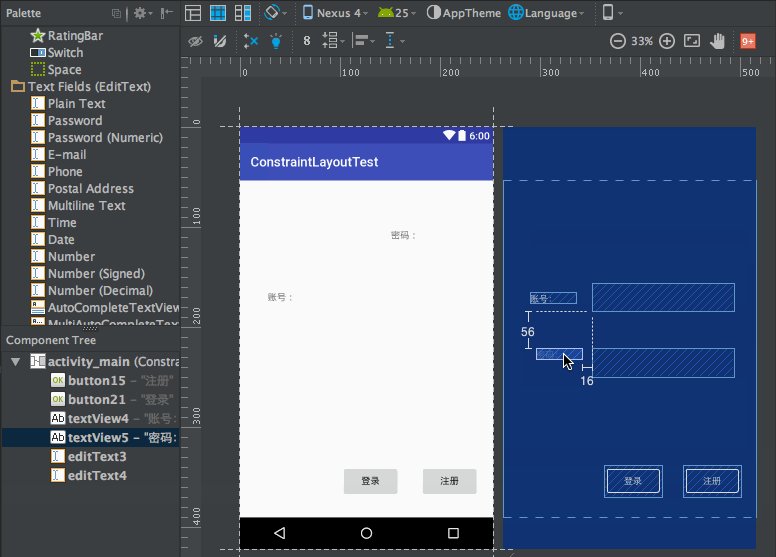
我来对上图中的操作进行一下解释。首先点击通知栏中的Guidelines图标可以添加一个垂直或水平方向上的Guideline,这里我们需要的是垂直方向上的。而Guideline默认是使用的dp尺,我们需要选中Guideline,并点击一下*上面的箭头图标将它改成百分比尺,然后将垂直方向上的Guideline调整到50%的位置,这样就将准备工作做好了。 可以看到,我们给登录按钮的右边向Guideline添加约束,登录按钮的下面向底部添加约束,并拖动按钮让它距离底部64dp。然后给注册按钮的左边向Guideline添加约束,注册按钮的下面向登录按钮的下面添加约束。这样就实现了让两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp的功能了。
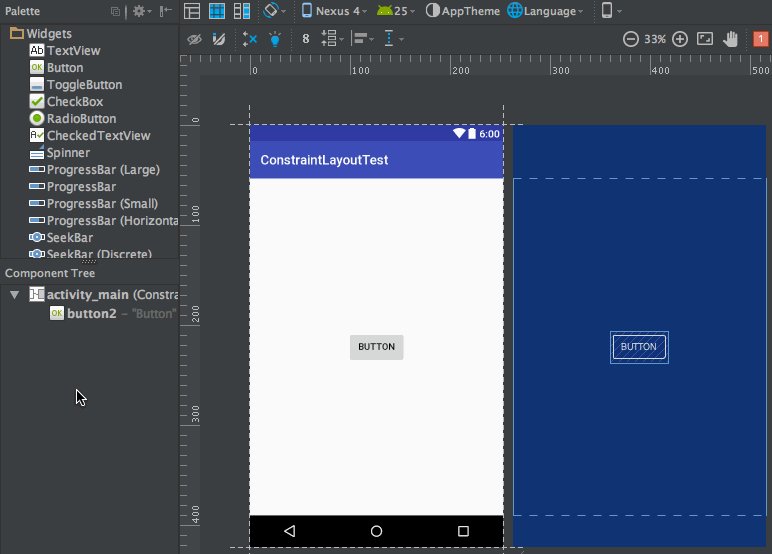
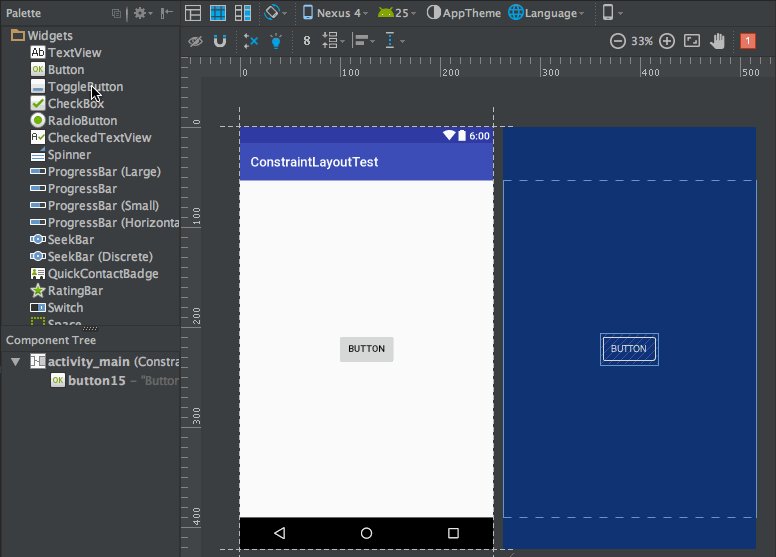
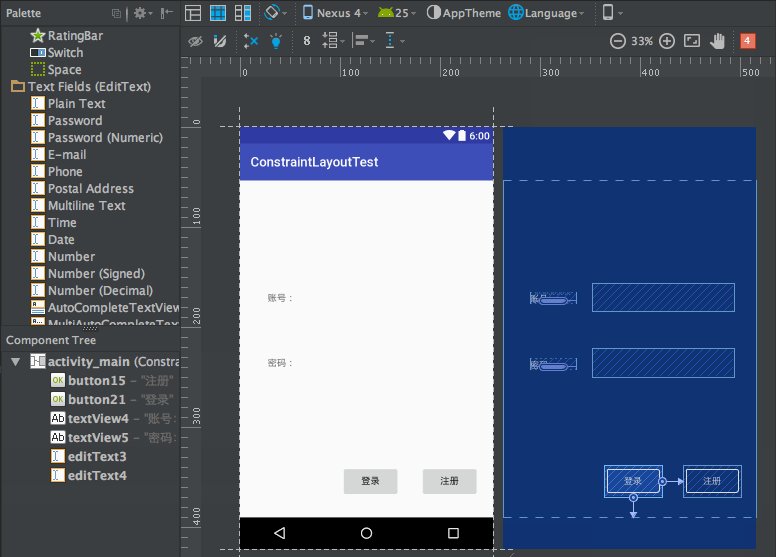
可以看到,我们给登录按钮的右边向Guideline添加约束,登录按钮的下面向底部添加约束,并拖动按钮让它距离底部64dp。然后给注册按钮的左边向Guideline添加约束,注册按钮的下面向登录按钮的下面添加约束。这样就实现了让两个按钮在水平方向上居中显示,在垂直方向上都距离底部64dp的功能了。 Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束,比如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束,如下图所示。
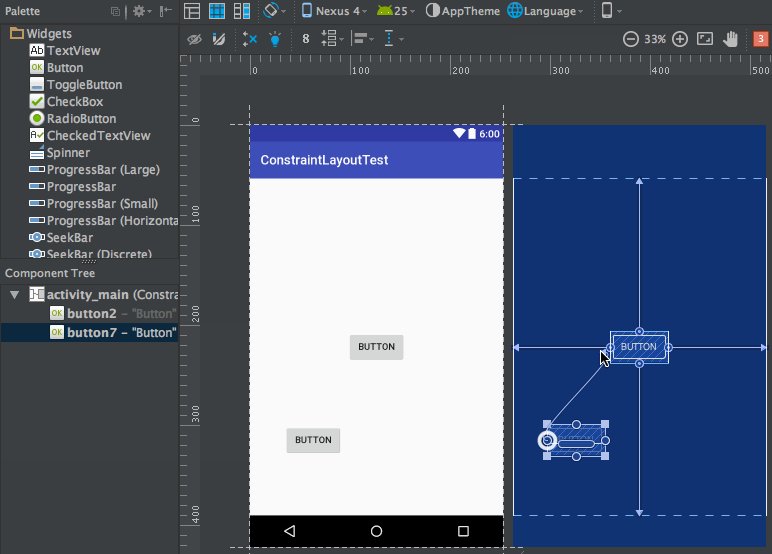
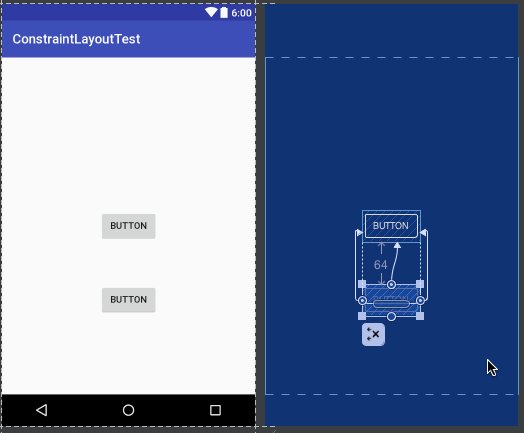
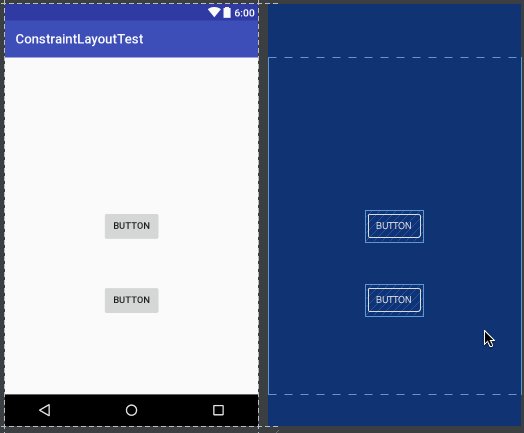
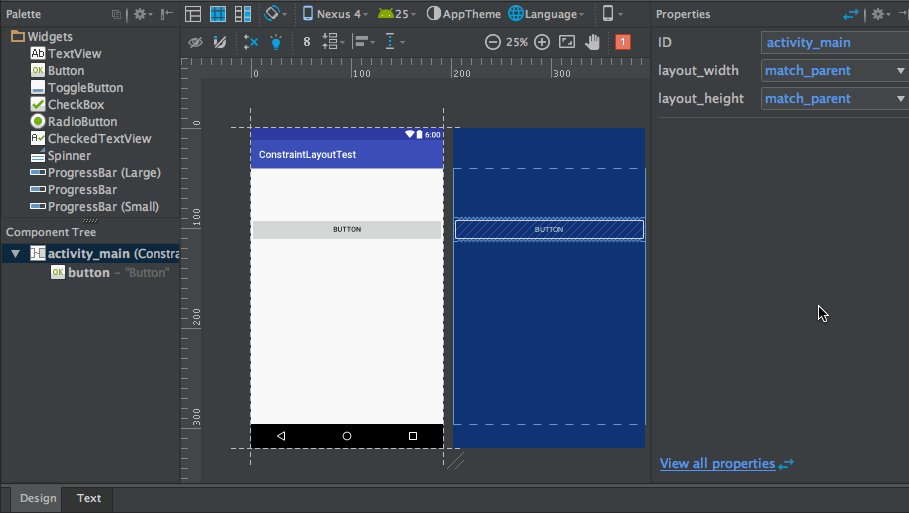
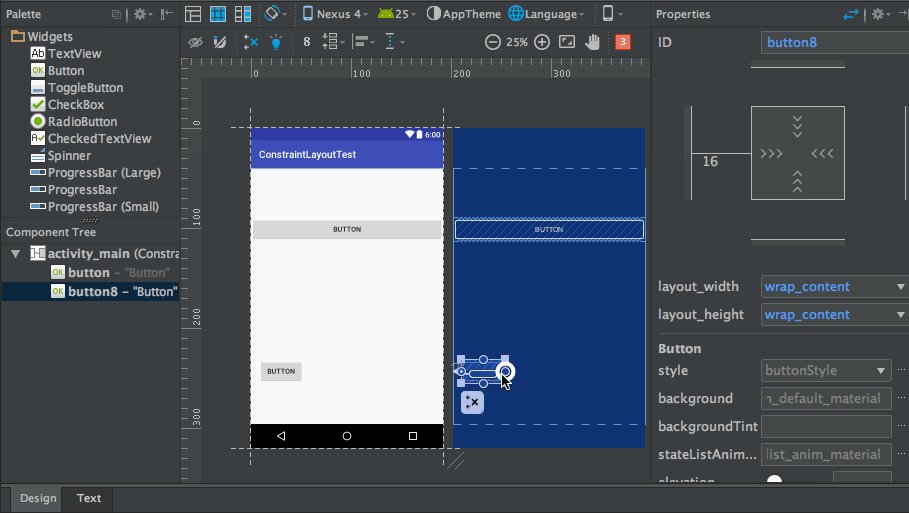
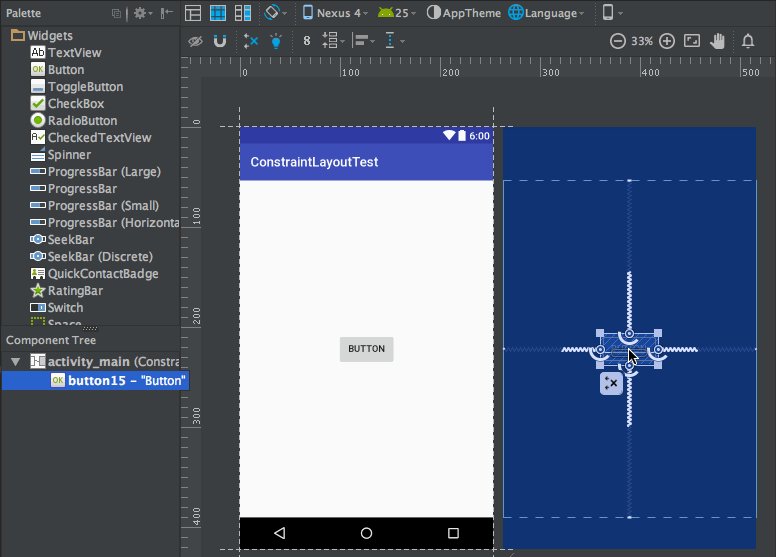
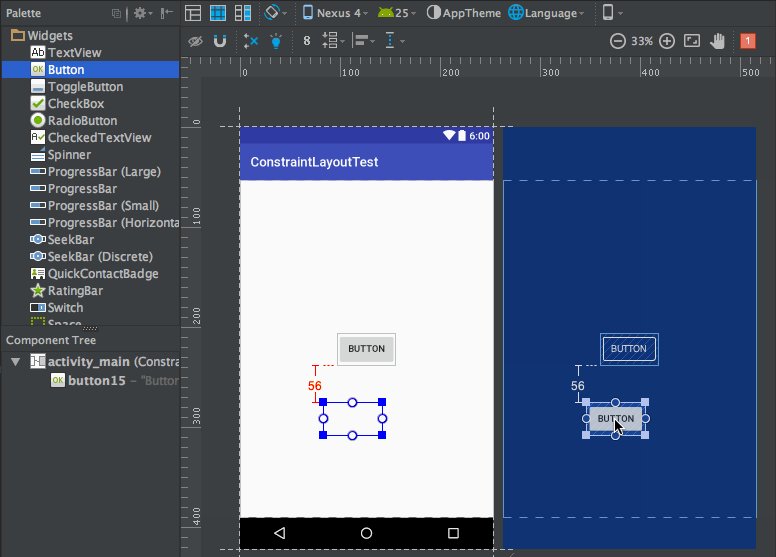
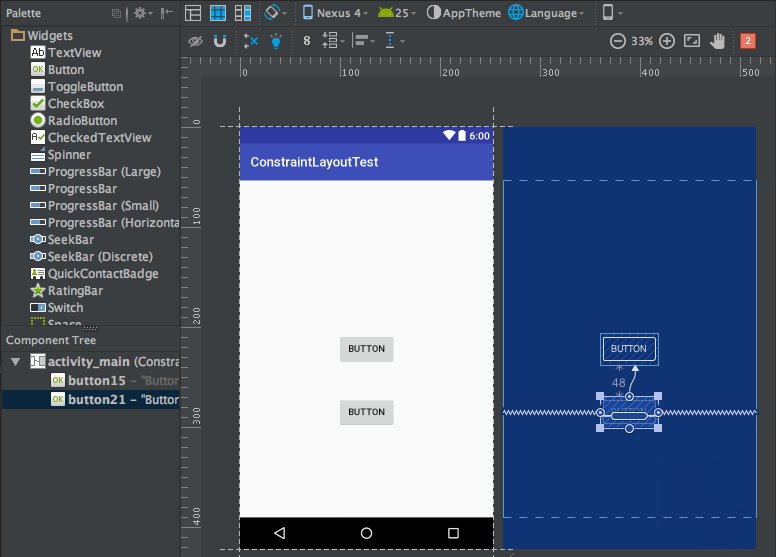
Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束,比如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束,如下图所示。 然后我们在这个Button的下方再放置一个Button,效果如下。
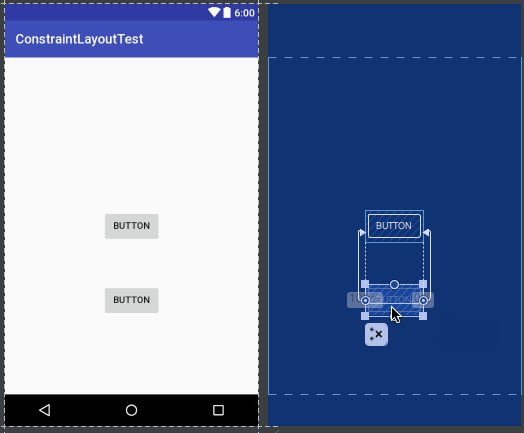
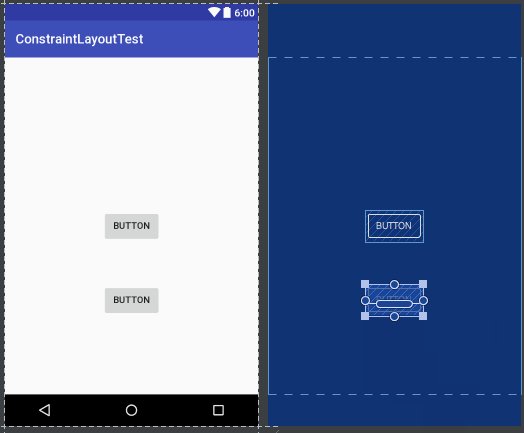
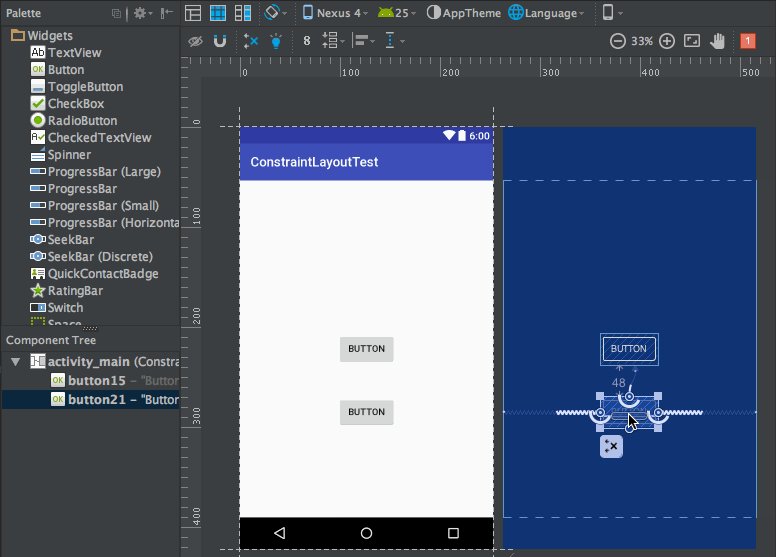
然后我们在这个Button的下方再放置一个Button,效果如下。 可以看到,只需要将Button拖放到界面上,Autoconnect会判断我们的意图,并自动给控件添加约束。不过Autoconnect是无法保证百分百准确判断出我们的意图的,如果自动添加的约束并不是你想要的话,还可以在任何时候进行手动修改。总之,可以把它当成一个辅助工具,但不能完全靠它去添加控件的约束。
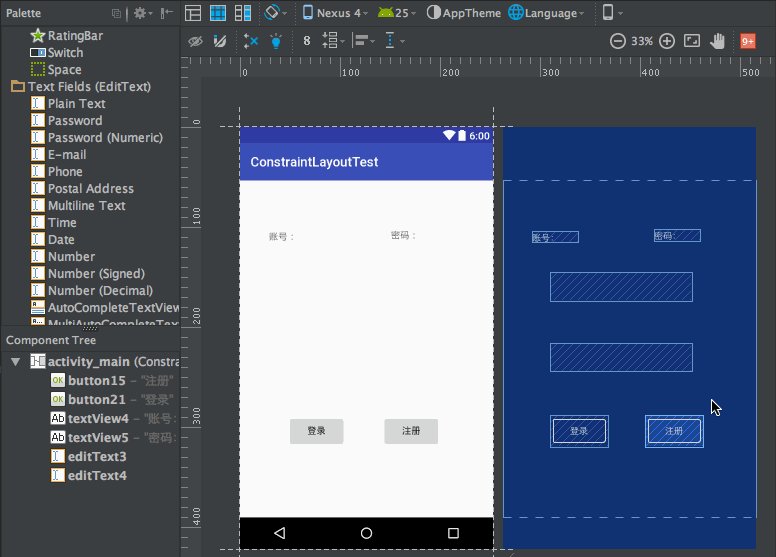
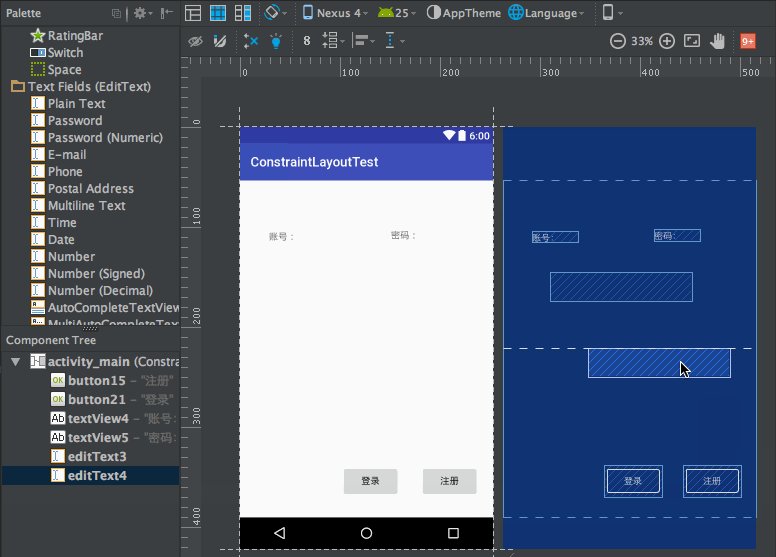
可以看到,只需要将Button拖放到界面上,Autoconnect会判断我们的意图,并自动给控件添加约束。不过Autoconnect是无法保证百分百准确判断出我们的意图的,如果自动添加的约束并不是你想要的话,还可以在任何时候进行手动修改。总之,可以把它当成一个辅助工具,但不能完全靠它去添加控件的约束。 接下来我们先将各个控件按照界面设计的位置进行摆放,摆放完成之后点击一下工具栏上的Infer Constraints按钮,就能为所有控件自动添加约束了,如下图所示。
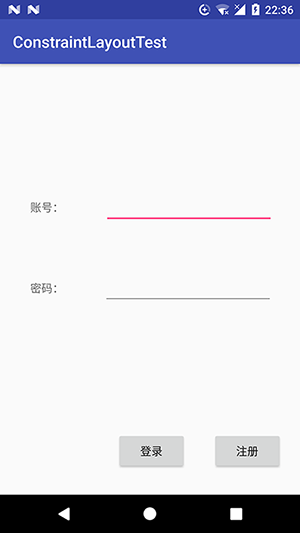
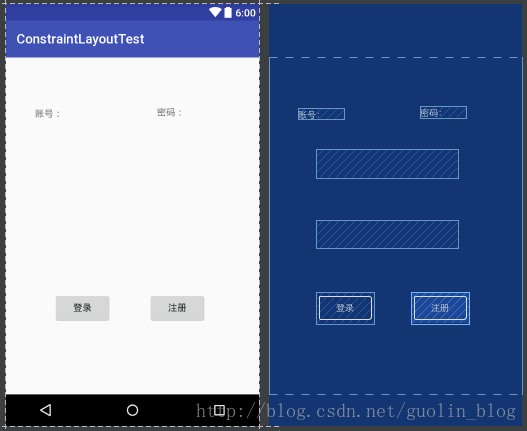
接下来我们先将各个控件按照界面设计的位置进行摆放,摆放完成之后点击一下工具栏上的Infer Constraints按钮,就能为所有控件自动添加约束了,如下图所示。 现在运行一下程序,*终效果如下图所示:
现在运行一下程序,*终效果如下图所示: