操作过程
1. 在drawable中新建一个button_circle_shape.xml
但是建立这个xml是有操作的,因为从drawable右键是创建不了xml的, 具体操作如下:
右键res–>New–>Android resourse file

注意Root element 是不能选择的 是直接填写为shape, 默认应该是selector 把它改为shape即可

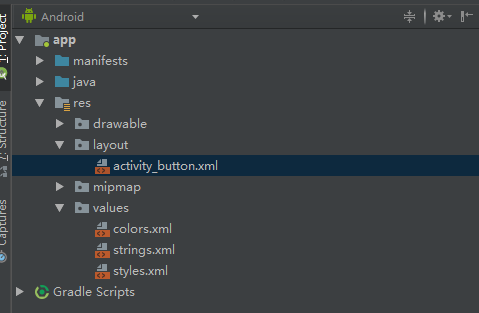
然后就可以看见在drawable 成功添加了xml

2.填写代码
button_circle_shape.xml 内容如下
这个xml里有一个shape,此shape规定了圆角按钮的样式
<?xml version=”1.0″ encoding=”UTF-8″?>
<shape
xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”rectangle”>
<!– 填充的颜色 –>
<solid android:color=”#FFFFFF” />
<!– android:radius 弧形的半径 –>
<!– 设置按钮的四个角为弧形 –>
<corners
android:radius=”5dip” />
<!–也可单独设置–>
<!– <corners –>
<!– android:topLeftRadius=”10dp”–>
<!– android:topRightRadius=”10dp”–>
<!– android:bottomRightRadius=”10dp”–>
<!– android:bottomLeftRadius=”10dp”–>
<!– /> –>
**设置文字padding**
<!– padding:Button里面的文字与Button边界的间隔 –>
<padding
android:left=”10dp”
android:top=”10dp”
android:right=”10dp”
android:bottom=”10dp”
/>
</shape>
3.使用shape:
给button的background属性赋值为刚创建的
android:background=”@drawable/button_circle_shape”
————————————————
AndroidStudio 3.1.4


1.创建一个新的项目,项目名称为Button,界面为activity_button.xml


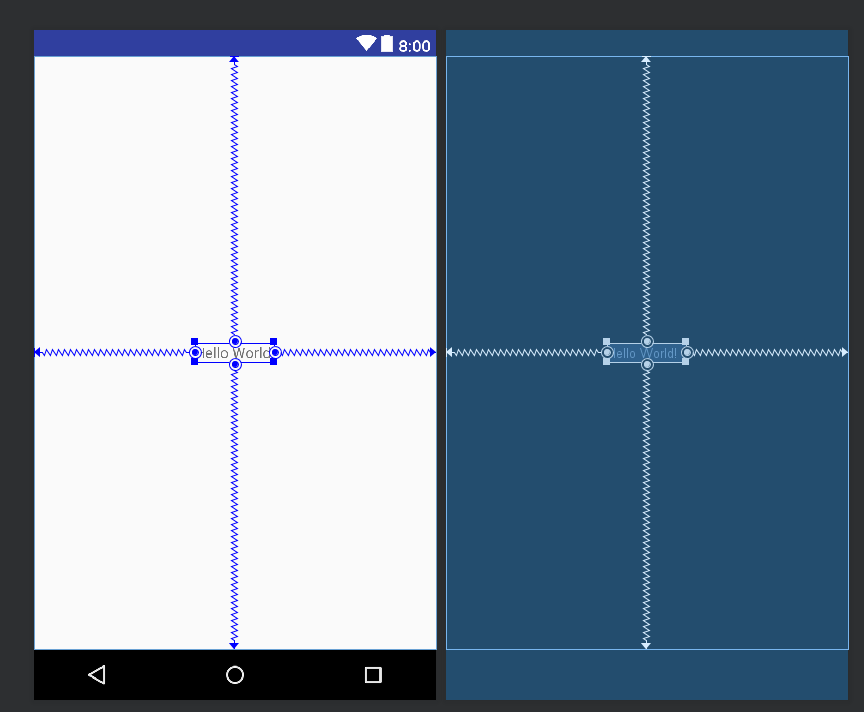
2.打开activity_button.xml


3.点击HelloWorld标签,按Delete删除


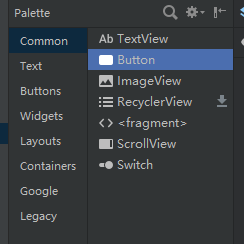
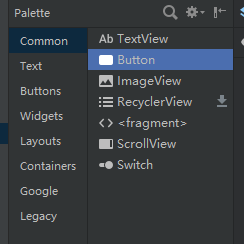
4.左侧组件栏选择Common – Button


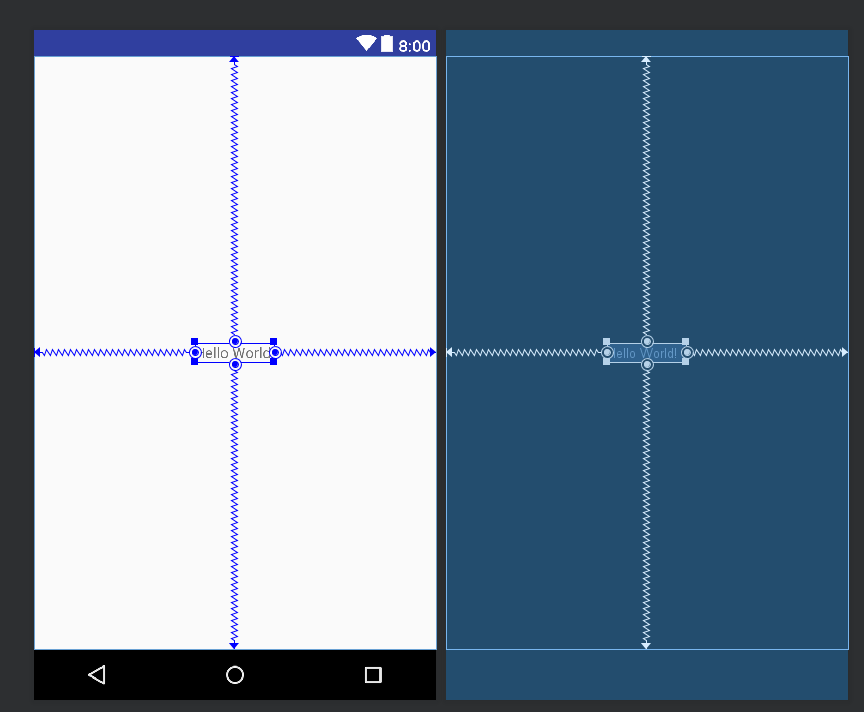
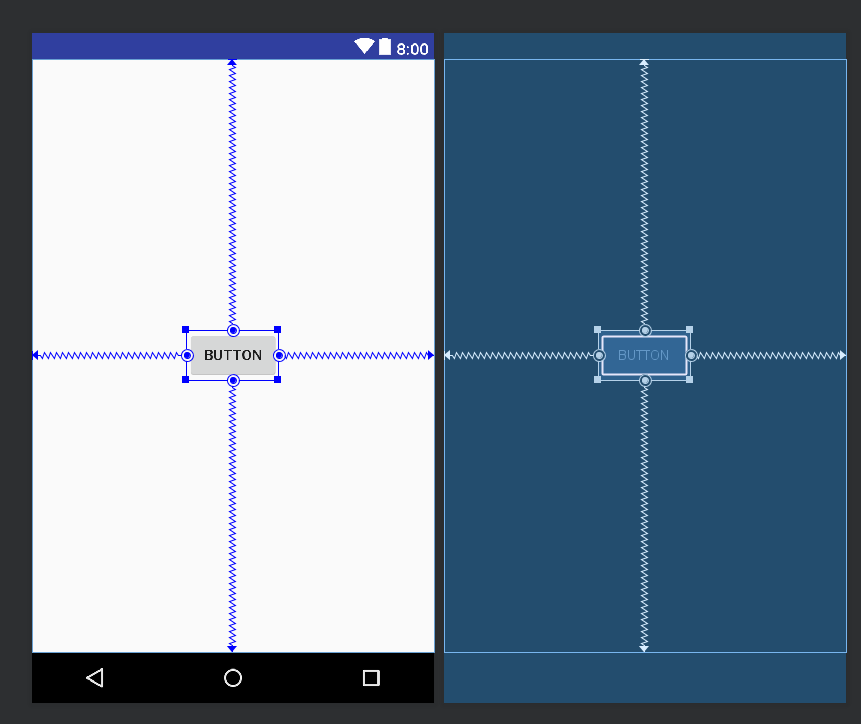
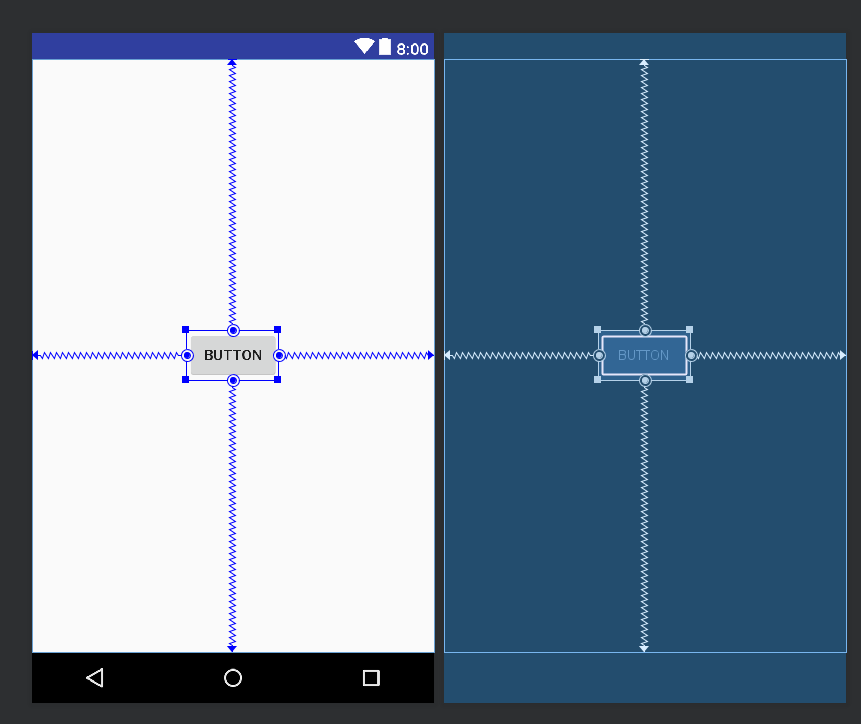
5.将Button组件拖到界面上,大概中间的位置


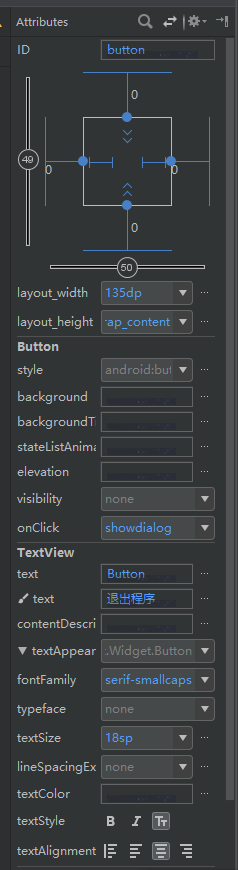
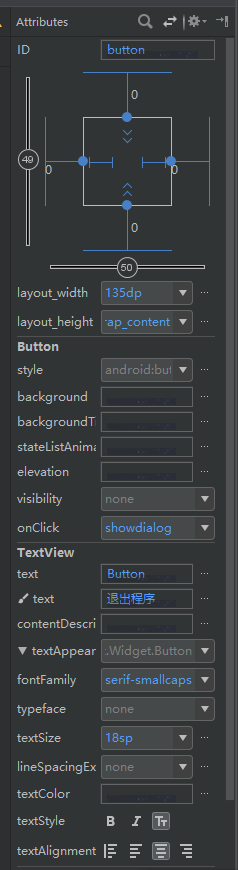
6.右侧修改属性


onClick是鼠标点击事件接收函数,后面写代码需要用到
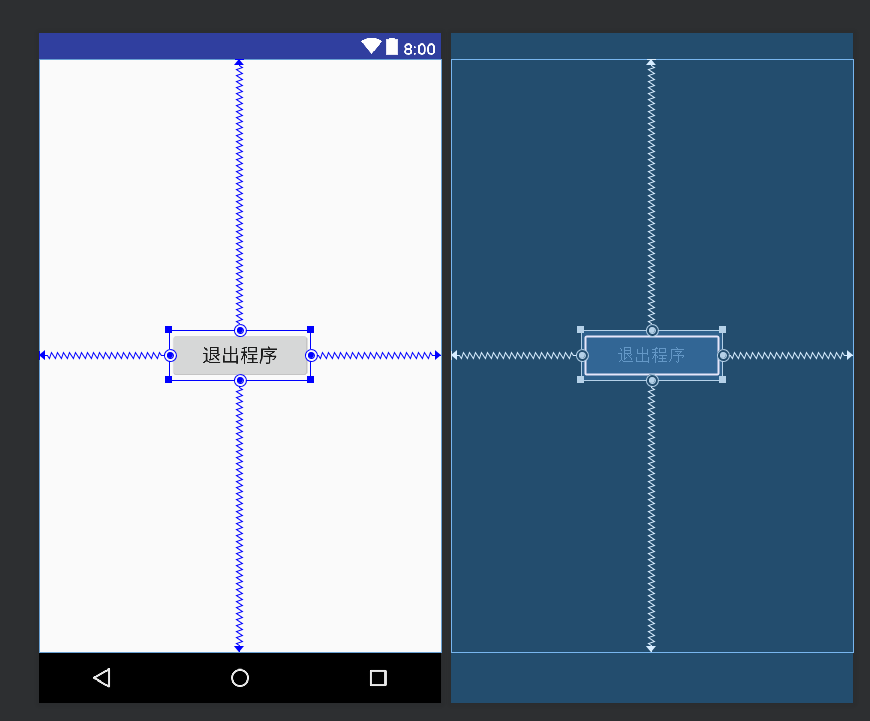
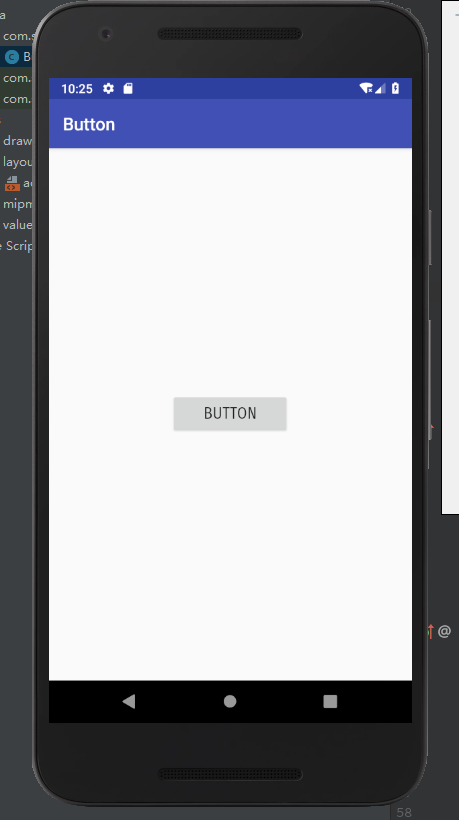
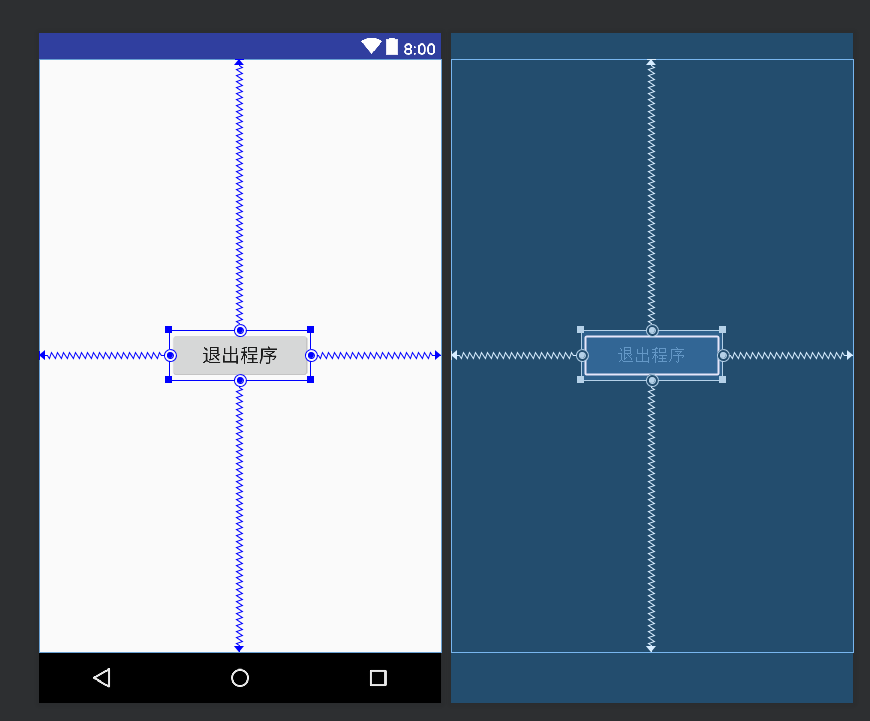
7.界面完成后的样子


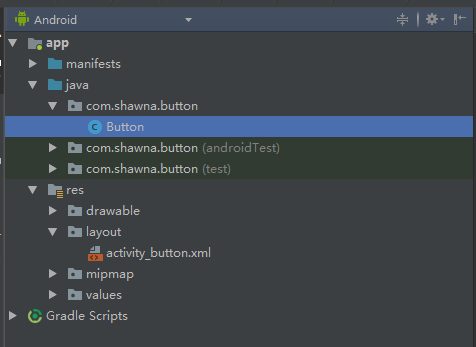
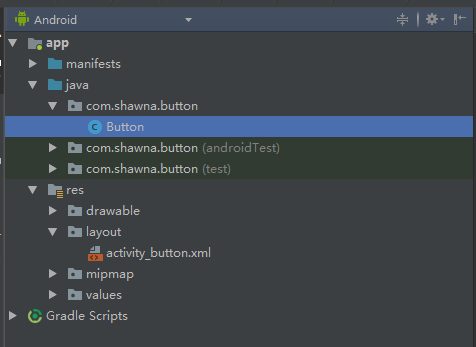
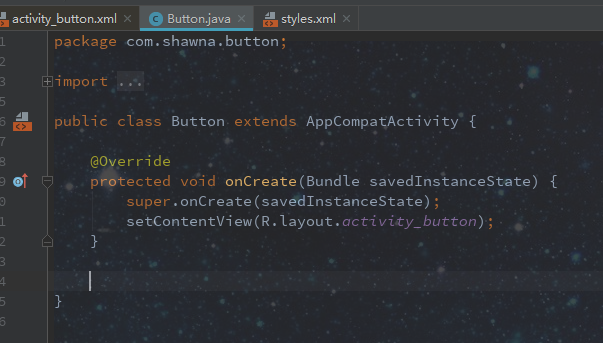
8.双击java\com.包名.button后面不带括号的


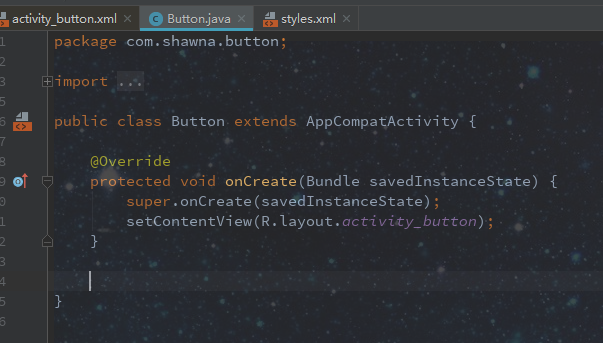
9.代码编辑框下写代码


10.代码如下
showdialog为鼠标按下事件接收函数,这个子程序是在鼠标按下按钮Button时触发
1 public void showdialog(View view)
2 {
3 //定义一个新的对话框对象
4 AlertDialog.Builder alertdialogbuilder=new AlertDialog.Builder(this);
5 //设置对话框提示内容
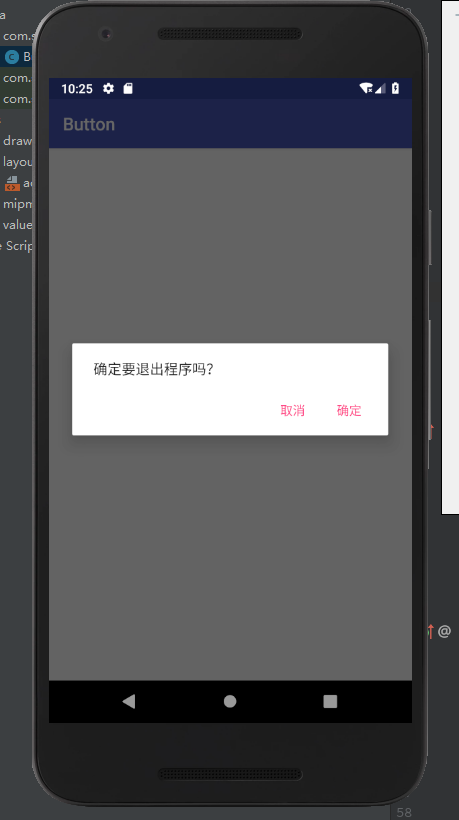
6 alertdialogbuilder.setMessage("确定要退出程序吗?");
7 //定义对话框2个按钮标题及接受事件的函数
8 alertdialogbuilder.setPositiveButton("确定",click1);
9 alertdialogbuilder.setNegativeButton("取消",click2);
10 //创建并显示对话框
11 AlertDialog alertdialog1=alertdialogbuilder.create();
12 alertdialog1.show();
13
14 }
监听上面定义的对话框按钮事件
1 private DialogInterface.OnClickListener click1=new DialogInterface.OnClickListener()
2 {
3 //使用该标记是为了增强程序在编译时候的检查,如果该方法并不是一个覆盖父类的方法,在编译时编译器就会报告错误。
4 @Override
5
6 public void onClick(DialogInterface arg0,int arg1)
7 {
8 //当按钮click1被按下时执行结束进程
9 android.os.Process.killProcess(android.os.Process.myPid());
10 }
11 };
12
13 private DialogInterface.OnClickListener click2=new DialogInterface.OnClickListener()
14 {
15 @Override
16 public void onClick(DialogInterface arg0,int arg1)
17 {
18 //当按钮click2被按下时则取消操作
19 arg0.cancel();
20 }
21 };
22
23 }
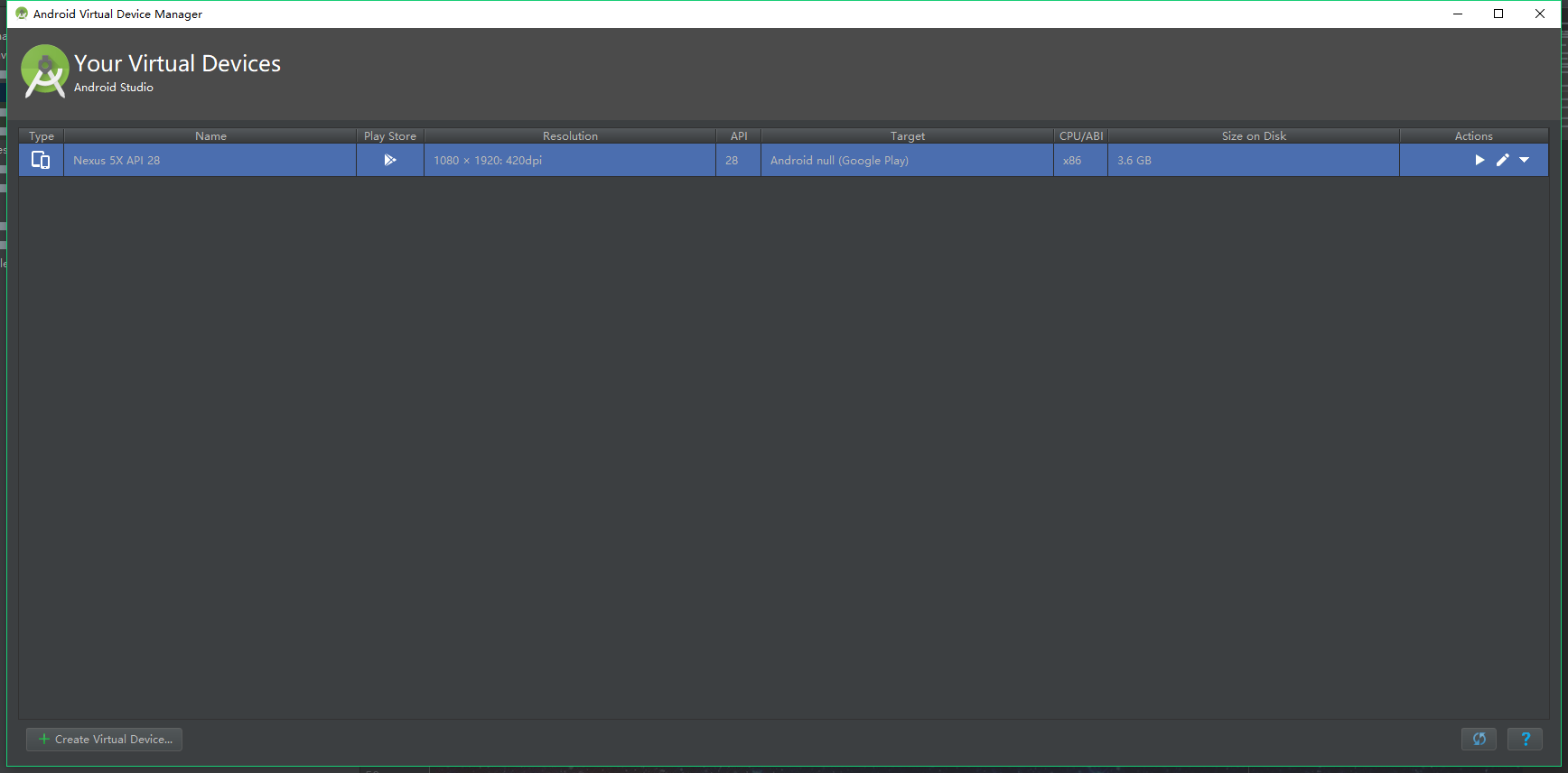
11.完成编写后点击右上角的AVD Manager



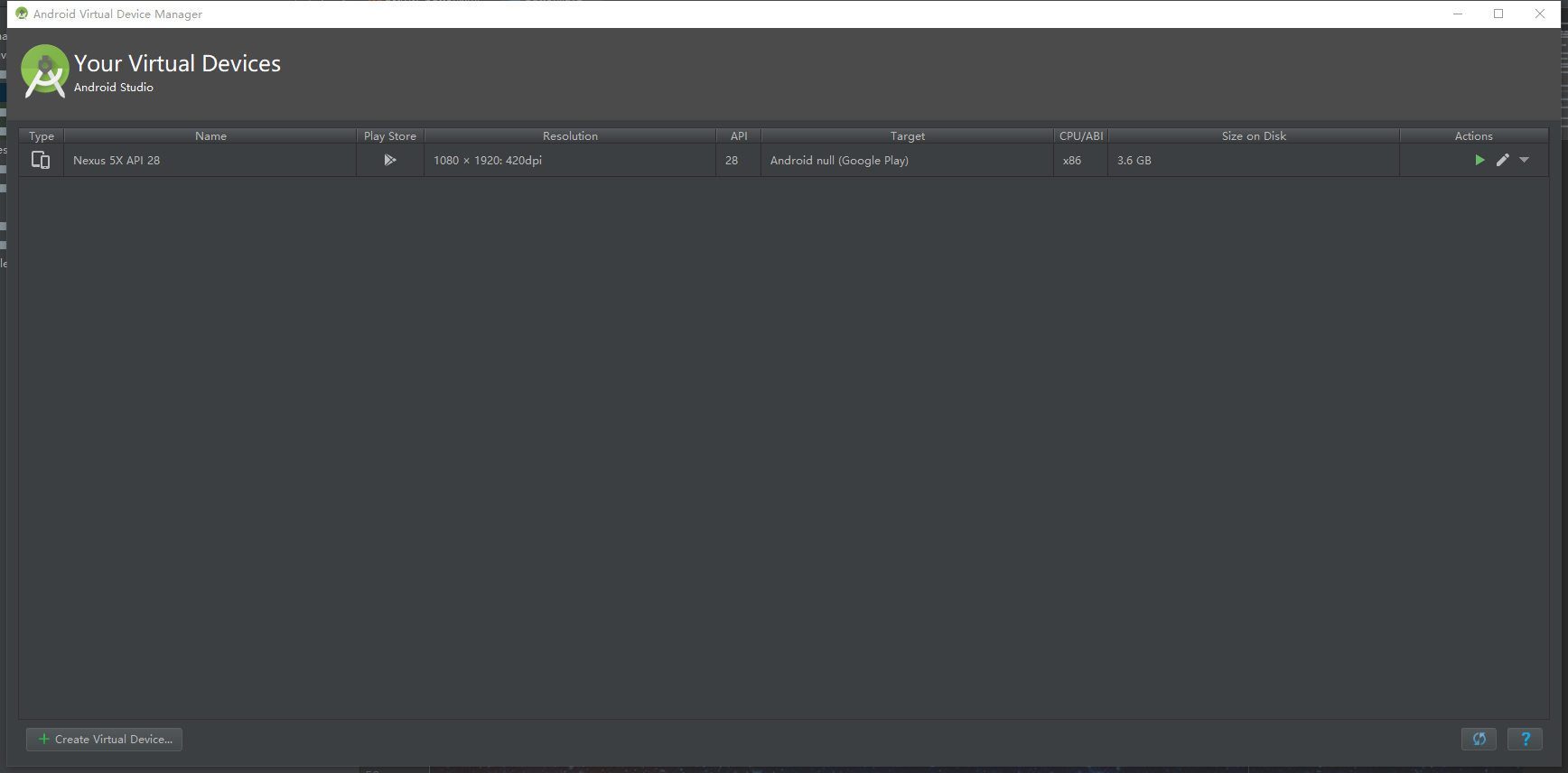
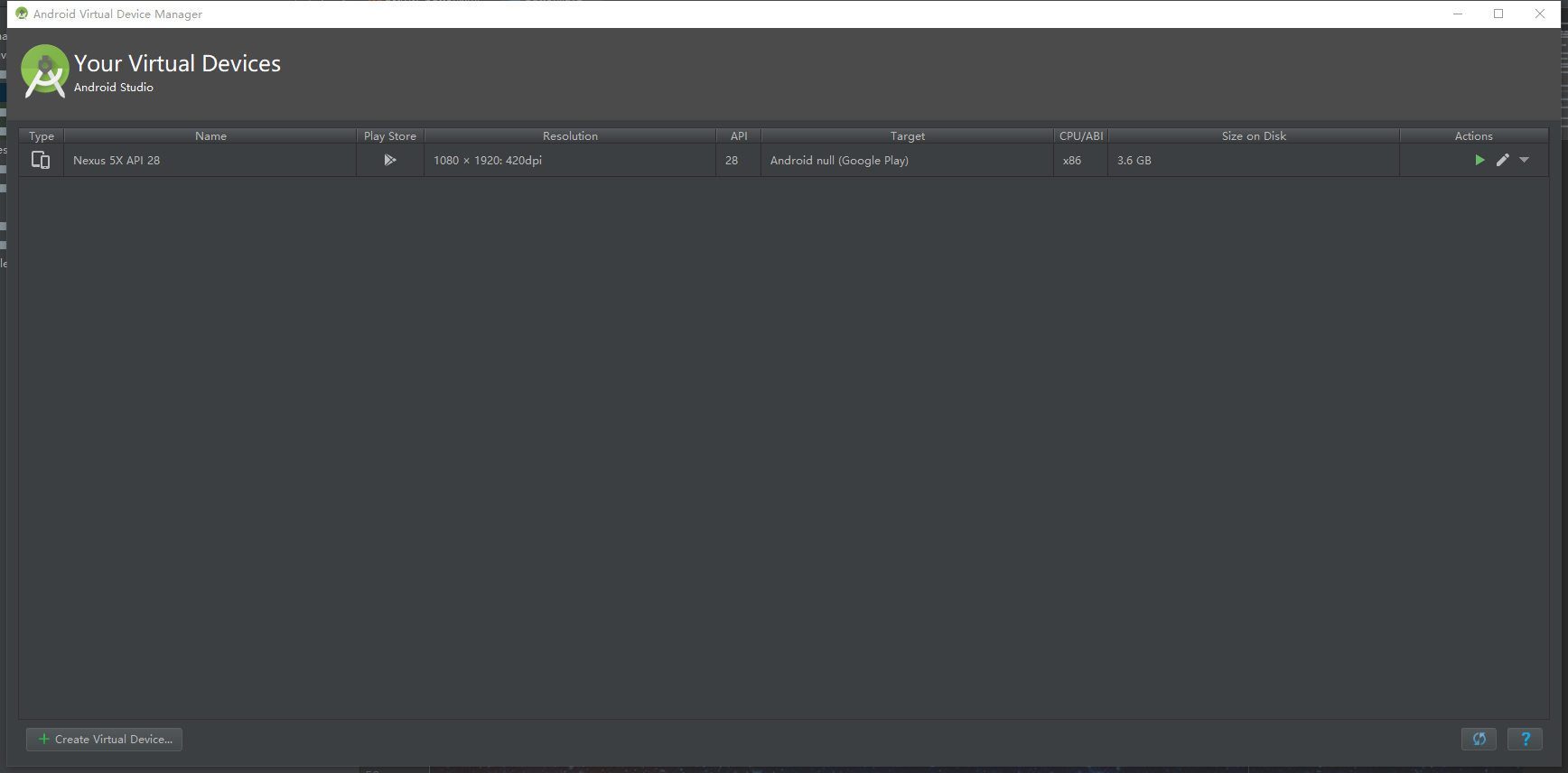
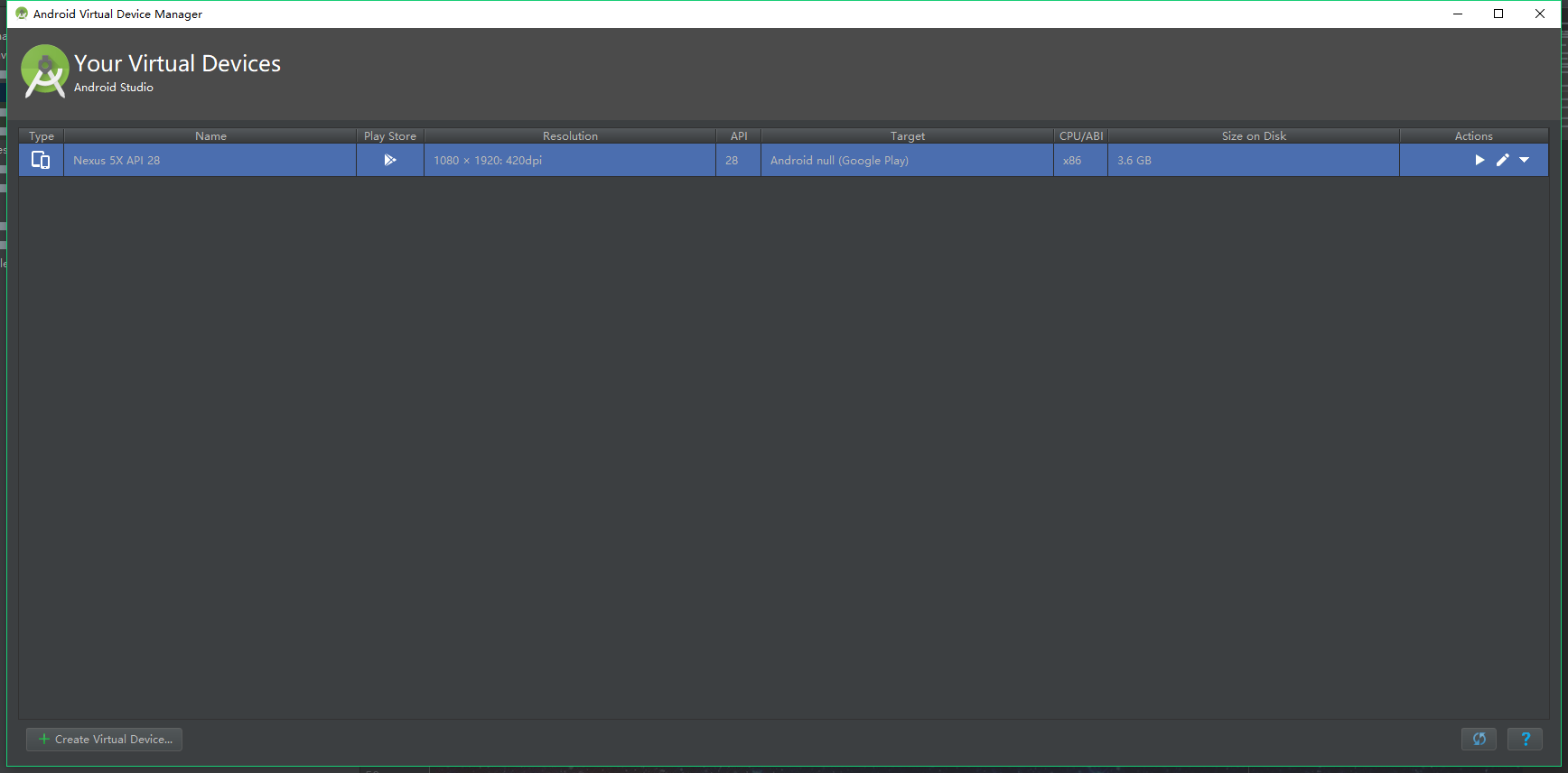
12.选择已下载的模拟器


13.如果没有下载模拟器可以点击下方的Create Virtual Device进行下载
14.点击Actions下的播放按钮进行运行


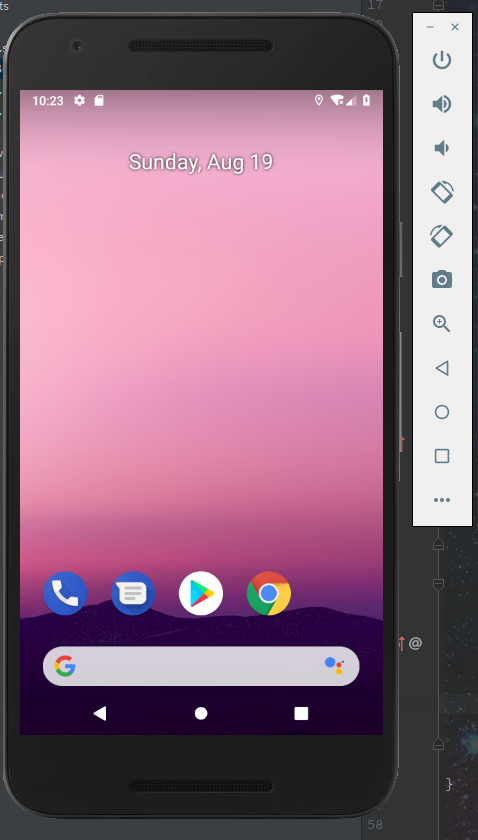
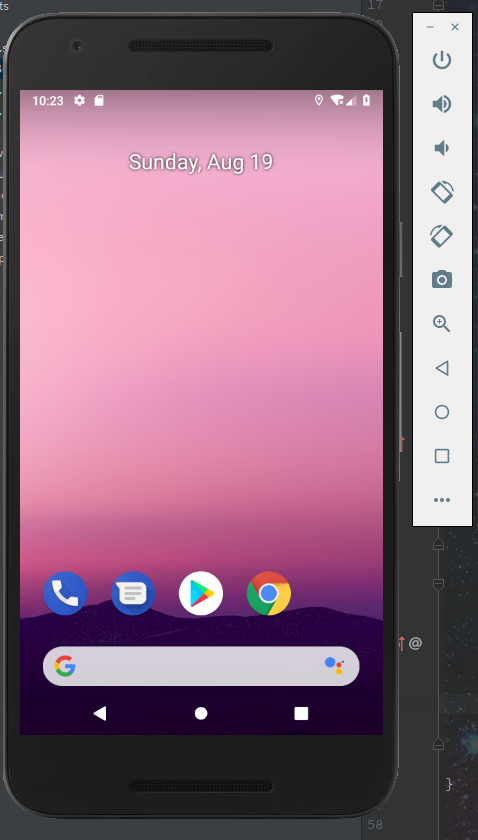
15.成功开启后的样子


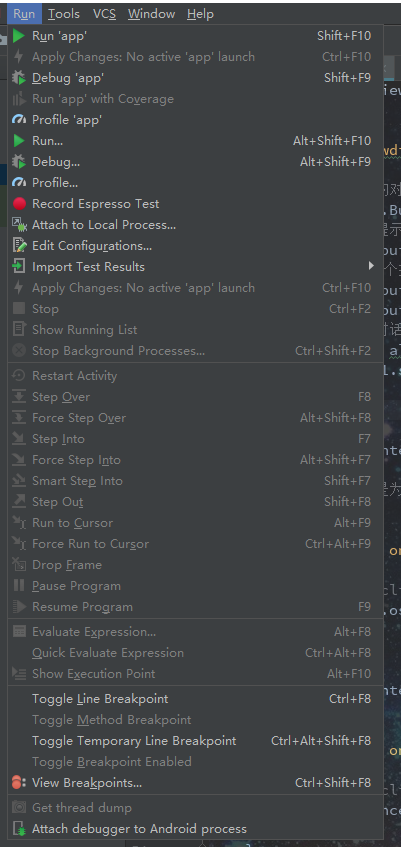
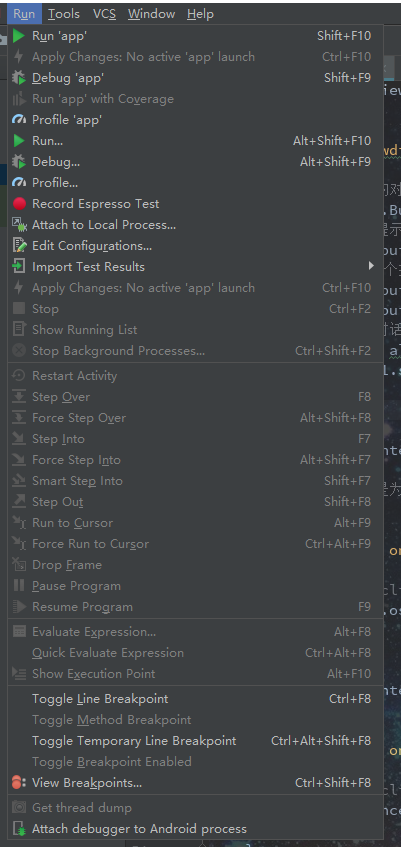
16.点击菜单栏Run下的Run ‘app’进行调试


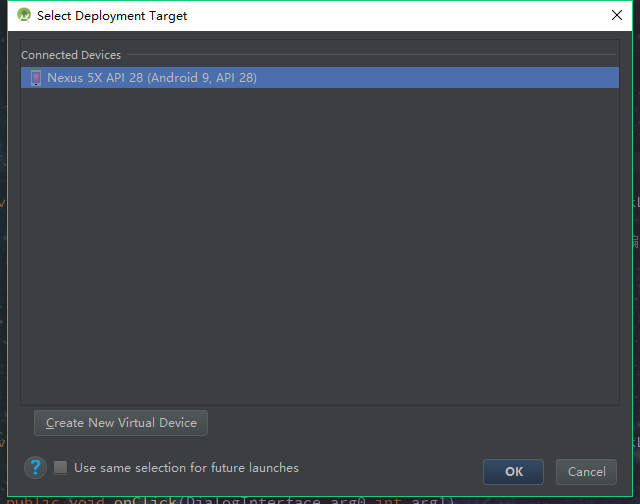
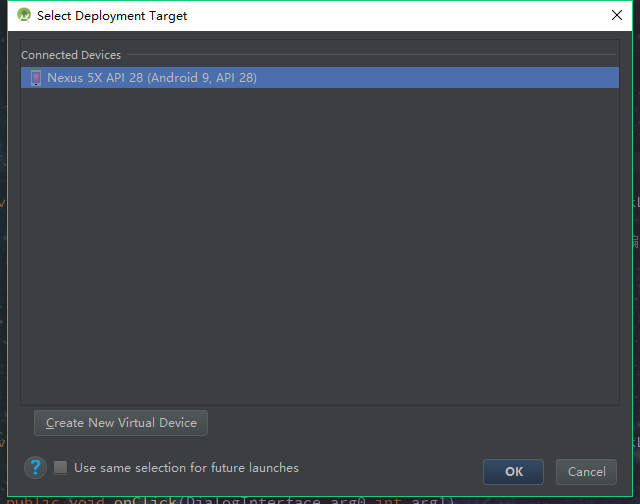
17.选择刚刚开启的模拟器型号,点击OK


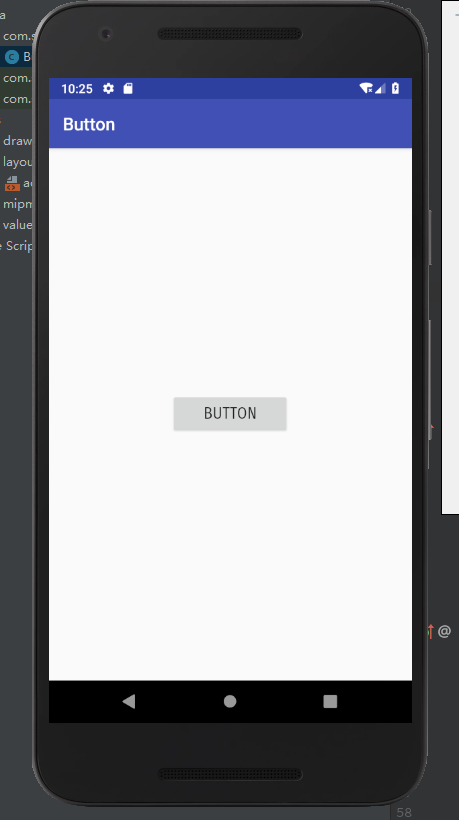
18.程序会进行编译,如果没有错误在模拟器中会正常显示


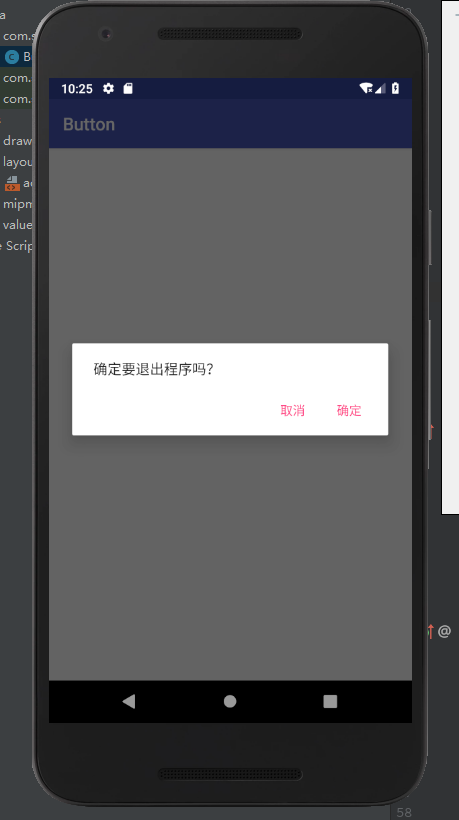
19.点击调试中软件的BUTTON


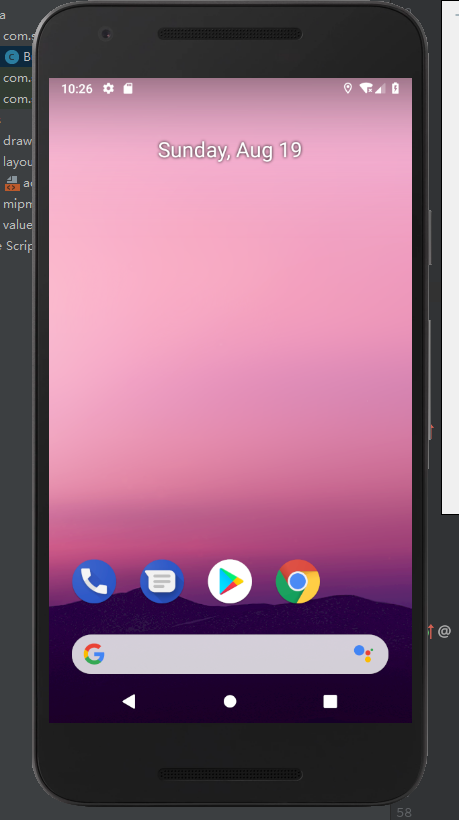
20.点击确定,软件正常结束,证明调试成功


21.可以选择带签名的打包,编程成apk文件啦!Lucky~